获取网络请求
这节课我们来学习如何使用 ESP32 获取网络请求。
实验原理
ESP32 支持 2.4G 网络,那我们可以通过发送 HTTP 请求来获取实时天气数据。一般来说,天气数据是由一些公共 API 接口提供的,这些接口需要向它们发送 HTTP 请求以获取数据。
HTTP 请求与 API
当我们在浏览器中输入网址或者使用应用程序时,我们实际上是向服务器发出请求。HTTP 请求是客户端(如浏览器)与服务器之间通信的方式,用于获取或发送 Web 资源。这些资源可以是文本文件、图像、脚本等,客户端通过 HTTP 协议发起请求,服务器返回相应的响应。
HTTP 请求通常由以下几个部分组成:
请求行:包含请求方法、请求 URL 和 HTTP 协议版本,例如
GET https://www.baidu.com/content-search.xml HTTP/1.1
GET 是请求方法,https://www.baidu com/ 是 URL 地址,HTTP/1.1 指定了协议版本。
HTTP 协议版本一般都是 HTTP/1.1,URL 是你要访问的地址,而请求方法除了 GET 还有 POST、PUT、DELETE 经常使用的 4 个请求方式,以及一些其他的请求方法。
请求头:包含与请求相关的信息,例如浏览器类型、请求时间等。请求体:包含请求所需的数据。
我们虽然可以对任意网址发送网络请求,但是这样毫无意义,比如,我想要获取某个地区的天气状况,就需要调用相对应的接口,也就是 API。
API(Application Programming Interface)是指应用程序编程接口,它定义了应用程序之间进行通信的方式和规范。API 允许不同的应用程序之间进行数据交换,使得应用程序可以共享资源和信息,从而提高应用程序的效率和可用性。
API 通常使用 HTTP 请求来提供服务,客户端通过发送 HTTP 请求访问 API,服务器则通过 HTTP 响应返回所需的数据。API 可以提供许多不同的服务,例如访问数据库、获取实时数据、处理图像等。
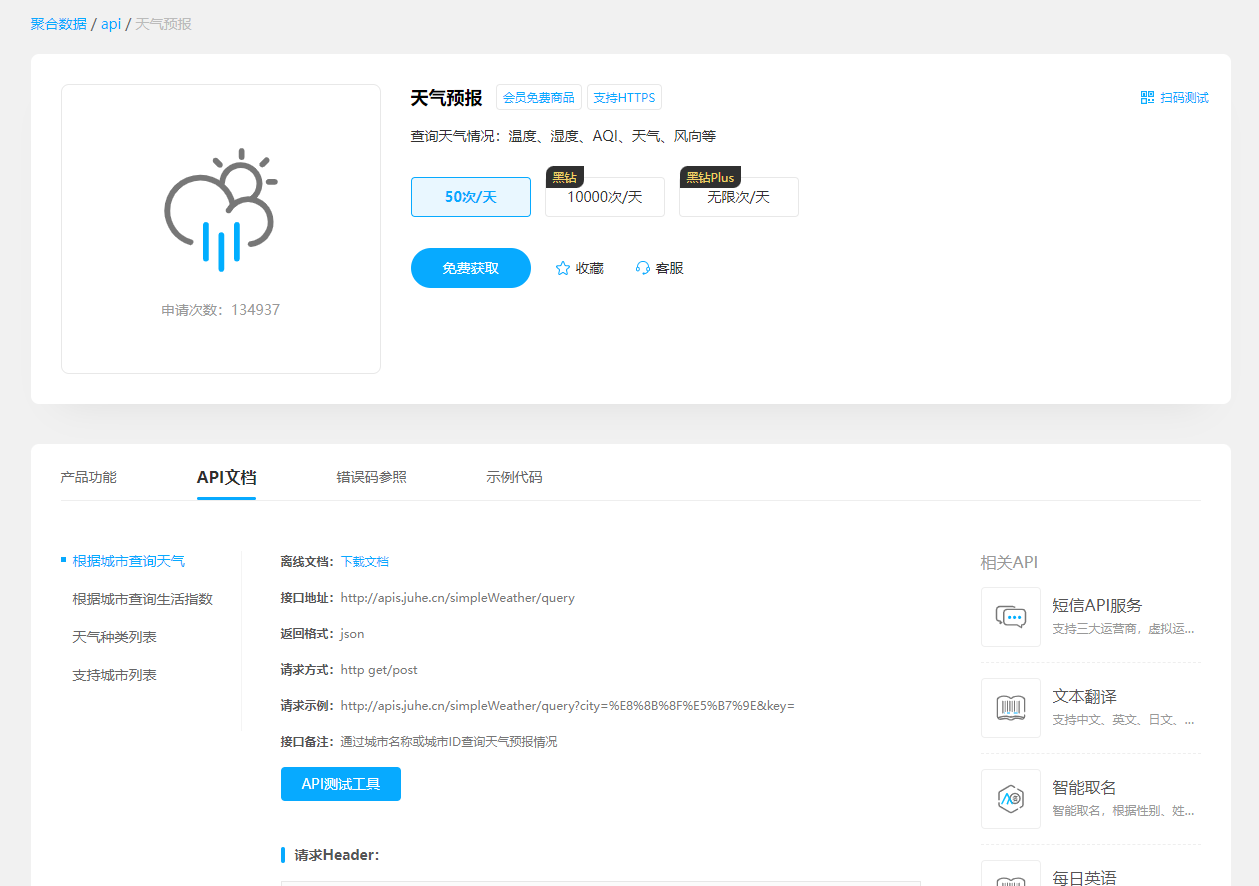
当我们使用别人提供的 API 的时候就需要遵守别人制定的规则,使用对应的链接、请求方法等等,我们需要查看 API 文档来获取这些信息。比如,我们今天使用聚合数据的 API 接口。

总之,HTTP 请求是客户端与服务器之间通信的方式,API 则是应用程序之间通信的方式。通过 HTTP 请求访问 API,我们可以实现不同应用程序之间的数据交换和共享。
JSON 数据
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,常用于 Web 应用程序之间的数据传输。它是一种文本格式,易于阅读和编写,并且可以被各种编程语言支持。
JSON 数据由键值对组成,其中键是字符串,值可以是字符串、数字、布尔值、数组、对象等数据类型。一个基本的 JSON 对象看起来像这样:
{
"name": "罗大富",
"age": 29,
"isStudent": false,
"hobbies": ["睡觉", "打游戏"],
"address": {
"city": "菏泽",
"state": "山东"
}
}
其中,name、age、isStudent、hobbies 和 address 都是键,而对应的值分别是字符串 "罗大富"、数字 29、布尔值 false、字符串数组 ["睡觉", "打游戏"] 和一个嵌套的 JSON 对象 {"city": "菏泽", "state": "山东"}。
JSON 数据通常用于 Web 应用程序中,例如从后端服务器获取数据或向后端服务器发送数据。在前端 JavaScript 中,可以使用内置的 JSON 对象将 JSON 字符串转换为 JavaScript 对象,或将 JavaScript 对象转换为 JSON 字符串。
软件程序设计
想要发送 HTTP 请求,我们就需要用到 HTTPClient 库。
HTTPClient 库是一个用于 Arduino 的 HTTP 客户端库,它提供了一组函数来轻松地发送 HTTP 请求并处理服务器响应。HTTPClient 库基于 ESP-IDF 的 HTTP 客户端实现,并在 Arduino 框架下进行了封装,使其易于使用。
以下是 HTTPClient 库的一些常用功能和函数:
HTTPClient http;:创建 HTTPClient 对象。http.begin(url):指定要发送请求的 URL。http.addHeader(name, value):添加 HTTP 头部。http.setAuthorization(username, password):设置 HTTP 基本身份验证的用户名和密码。http.setTimeout(timeout):设置请求超时时间(以毫秒为单位)。http.GET():发送 GET 请求,并返回一个 HTTP 状态码。http.POST(payload):发送 POST 请求,并将 payload 作为请求正文。http.responseStatusCode():获取响应的状态码。http.responseHeaders():获取响应的头部。http.responseBody():获取响应的正文。http.getString():获取响应正文作为字符串。http.getStream():获取响应正文作为流对象。http.end():关闭连接并释放资源。
我们从 Web 服务获取的是 JSON 数据,要想解析 JSON 数据,可以使用 Arduino 的 ArduinoJSON 库。ArduinoJSON 库使您能够解析和生成 JSON 数据,以及在 Arduino 上处理 JSON 格式的数据。
下面是使用 ArduinoJSON 库解析 JSON 数据的基本步骤:
- 引入
ArduinoJson.h头文件; - 创建一个 DynamicJsonDocument 对象来存储和处理 JSON 数据,
DynamicJsonDocument doc(1024); // 指定 JSON 文档的大小
- 使用
deserializeJson()函数将 JSON 数据解析到 DynamicJsonDocument 对象中:
deserializeJson(doc, json);
doc:DynamicJsonDocument 对象,用于存储解析后的 JSON 数据。json:包含 JSON 数据的字符串或字符数组。
- 通过使用
.as<type>()方法从解析后的 JSON 文档中获取值:
int value = doc["key"].as<int>();
key:JSON 对象的键。as<type>():将值转换为指定的类型,例如 int、float、String 等。
因此,我们的获取实时天气网络数据的代码可以这么写:
#include <WiFi.h>
#include <HTTPClient.h>
#include <ArduinoJson.h>
const char* ssid = "GeeksMan";
const char* password = "123456qq.";
// 定义
String url = "http://apis.juhe.cn/simpleWeather/query";
String city = "城市名";
String key = "你的请求Key";
void setup() {
Serial.begin(9600);
// 连接 WiFi
WiFi.begin(ssid, password);
Serial.print("正在连接 Wi-Fi");
// 检测是否连接成功
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("连接成功");
Serial.print("IP 地址:");
Serial.println(WiFi.localIP());
// 创建 HTTPClient 对象
HTTPClient http;
// 发送GET请求
http.begin(url+"?city="+city+"&key="+key);
int httpCode = http.GET();
// 获取响应状态码
Serial.printf("HTTP 状态码: %d", httpCode);
// 获取响应正文
String response = http.getString();
Serial.println("响应数据");
Serial.println(response);
http.end();
// 创建 DynamicJsonDocument 对象
DynamicJsonDocument doc(1024);
// 解析 JSON 数据
deserializeJson(doc, response);
// 从解析后的 JSON 文档中获取值
unsigned int temp = doc["result"]["realtime"]["temperature"].as<unsigned int>();
String info = doc["result"]["realtime"]["info"].as<String>();
int aqi = doc["result"]["realtime"]["aqi"].as<int>();
Serial.printf("温度: %d\n", temp);
Serial.printf("天气: %s\n", info);
Serial.printf("空气指数: %d\n", aqi);
}
void loop() {
}
如何制作自己的 API 后台
我们目前使用的这些 API 接口,都是其他公司提供的服务,而如果我们想要搭建自己的 API 接口,该怎么办呢?
首先,你需要明白,想要搭建自己的 API 接口,其实就是搭建你自己的网站,而搭建网站分为前端和后端,前端和后端是指构成Web应用程序的两个主要部分:
- 前端通常指 Web 应用程序中用户可以看到和与之交互的部分,包括网页布局、样式、交互和功能;
- 后端则是指 Web 应用程序的后台,用于处理服务器端的逻辑和数据存储,例如数据库和 API。
后端的功能往往是由编程语言(如 Python、Java 等)和相关框架实现的,而前端通常由 HTML、CSS 和 JavaScript 等技术实现。前端和后端需要通过网络协议(如 HTTP)进行通信,将前端用户输入的数据传递到后端进行处理,再将处理结果返回到前端。
前端和后端的交互使得 Web 应用程序具有强大的功能和可扩展性。
如果你是非科班出身,想要转行做程序员,前端是你最好的选择,WEB 前端是最容易入门的编程岗位,初级前端技术很容易掌握,高级前端需要一步步学习和工作经验的积累。
后端的分类就很多了,国内主流的后端开发使用的是 Java、Go、Python、Node.js、C++、Rust、PHP 等。所以你该怎么选呢?以下仅代表我个人建议:
- 如果你明确目的,打算未来深耕于 Web 后端,你的第一选择必然是 Java,因为 Java 在国内 Web 开发的地位无法撼动;
- 如果你是前端程序员,打算转行后端,那就先从 Node.js 开始,简单的说 Node.js 就是运行在服务端的 JavaScript,而 JS 也是前端必学的三大基础内容;
- 如果你并非前两者,Python 就是你最好的选择,使用 Python 最大的优点就是简单、效率高,我们后面也会给大家带来 Python Web 开发的教程;
- 千万不要学 PHP,大家或许听过 “PHP 是最好的语言” 这个程序员常用梗,因为 PHP 上手比较简单,收获了很多开发者,又是早期互联网的重要服务端语言,所以在各个社交平台上时常能见到讨论,甚至吹捧 PHP 的文章。其中难免有些技术较差,或者不能接受新技术的上古遗老开发者,于是只能在网上做键盘侠,声称 PHP 是最好的语言。