项目结构与代码分析
这节课我们来学习一下微信小程序的项目结构以及代码分析。

项目结构分析
我们先要分析最外层的目录结构以及文件:
pages:用来存放小程序的页面,其中的每个文件夹就分别代表一个页面。utils:存在工具 js 文件,属于工具类。app.js:小程序项目的入口文件。app.json:小程序项目的全局配置文件,可以配置小程序的页面及窗口样式等。更多配置看可以查看:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html。app.wxss:小程序项目的全局样式,这里面的样式全部共享到所有页面,无需额外引用。project.config.json:这个是基于整个⼯具的配置,例如界⾯颜⾊、编译配置等等。不需要你在配置⽂件⾥⾯修改,⽽是通过⼯具的功能操作后,⾃动在这⾥会⽣成配置。配置详细可见:https://developers.weixin.qq.com/miniprogram/dev/devtools/projectconfig.htmlproject.private.config:私有化配置与project.config.json配置一样只是权限不一样。sitemap.json:小程序搜索配置,详细可见:https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html
通常在开发过程中我们只会关注 pages、app.js、app.json 这三个文件。
页面结构
外层了解完后,再继续深入了解 pages 中的文件夹,每个页面都有四个文件:
js:负责页面逻辑。如:登录操作,点击触发的事件处理等等;json:负责页面配置。如:⻚⾯的标题,⻚⾯的导航栏颜⾊等等;wxml:负责页面布局,相当于 HTML。如:有几个元素,如何摆放顺序等等;wxss:负责页面样式,相当于 CSS。如:元素⼤⼩,颜⾊等等。
小程序中的 wxml、wxss、js 相当于网页开发中的 html,css,js。
分析完目录结构后我们在来看看更具体的代码。小程序运行机制最开始是从 app.json 配置项解析。
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Weixin",
"navigationBarBackgroundColor": "#ffffff"
},
"style": "v2",
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}
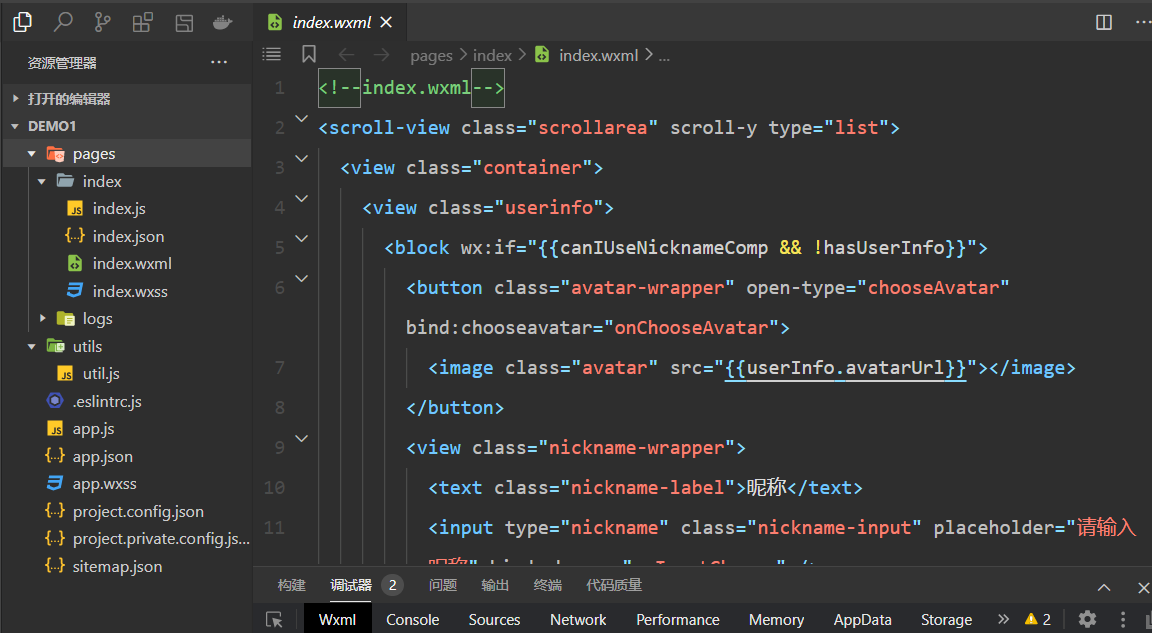
然后再来看看首页,在这里不看页面的逻辑处理,先看页面的展示结构布局,打开调试器的 Wxml 来分析以下。
<!--index.wxml-->
<scroll-view class="scrollarea" scroll-y type="list">
<view class="container">
<view class="userinfo">
<block wx:if="{{canIUseNicknameComp && !hasUserInfo}}">
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{userInfo.avatarUrl}}"></image>
</button>
<view class="nickname-wrapper">
<text class="nickname-label">昵称</text>
<input type="nickname" class="nickname-input" placeholder="请输入昵称" bind:change="onInputChange" />
</view>
</block>
<block wx:elif="{{!hasUserInfo}}">
<button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button>
<view wx:else> 请使用2.10.4及以上版本基础库 </view>
</block>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
</scroll-view>
可以看到布局代码中有 view、text,这些都是小程序组件。组件都是以标签的形式成对出现。每个组件都有属性,如:class 属性。想要查看小程序组件列表可以在微信开发文档中找到:https://developers.weixin.qq.com/miniprogram/dev/component/。后续会结合案例来单独讲解常用的组件,大家可以大概了解下小程序的组件类型。
在这里说明下,小程序是自动引入当前文件夹同名的样式,网页开发则需要手动额外引入。现在大家看到这里以及大概了解一些基本概念。接下来由于官方案对于初学者来说有些复杂,接下来我们来从零到一写一个简单的页面。基于现在的项目我们删除一些无用的代码。大家把 utils 文件夹删除,logs 文件夹删除,app.wxss 样式删除,app.json 文件中 pages 的内容只留下 index 路径,代码如下:
{
"pages": [
"pages/index/index"
],
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Weixin",
"navigationBarBackgroundColor": "#ffffff"
},
"style": "v2",
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}
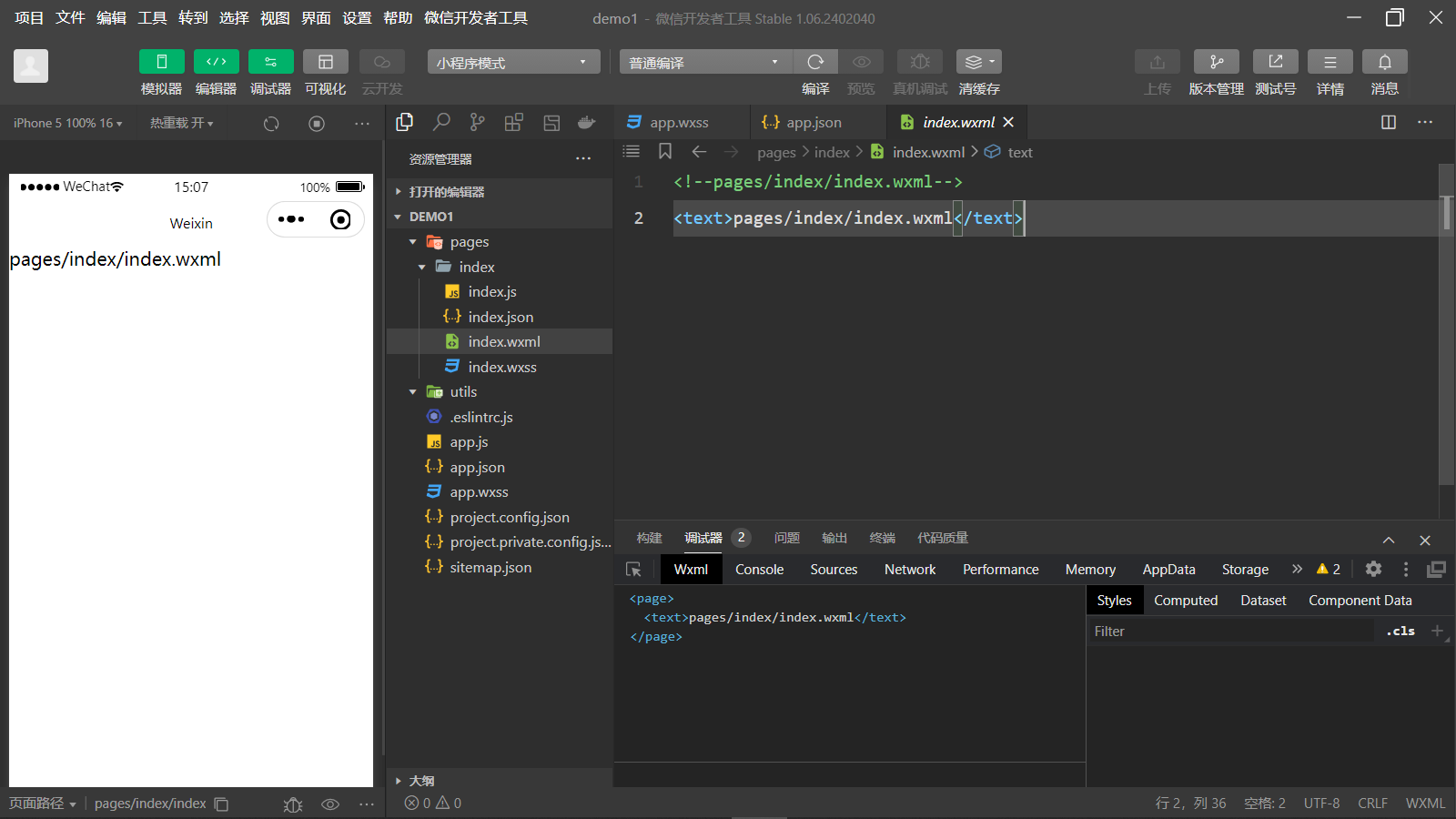
然后 index 文件夹下面的四个文件删除,再右键新增 Page,这样就会直接新增好四个空的基础文件。然后我们得到的就是这样的一个页面。

清空掉一切无用代码后,接下里我们要开始学习我们的课程了。