HTML 与 VSCode 环境搭建
前端开发是构建现代互联网世界的关键一环。无论你是为个人项目开发网站,还是为公司构建大规模应用程序,前端开发都是一项令人兴奋且具有潜力的技能。让我们一起开始吧,迎接前端开发的精彩世界!
网页与前端
学习前端之前,我们首先得明白网页与前端的关系,前端是构建网页的一部分,负责用户在浏览器中看到和与之交互的内容。以下是它们之间的关系的简要说明:
网页:网页是在浏览器中呈现内容的文档或页面。通常使用 HTML(Hypertext Markup Language)编写,HTML 定义了页面的结构和内容,包括文本、图像、链接等。网页通常还包括 CSS(Cascading Style Sheets)用于定义页面的样式和布局,以及 JavaScript 用于添加交互性和动态功能。
前端:前端开发是创建网页的过程,它涵盖了 HTML、CSS 和 JavaScript 的开发。前端开发人员负责将 UI 设计的的页面转化为可在浏览器中渲染的实际网页。虽然前端工程师并不需要设计页面,但是,经过多年工作的积累,也能掌握一些 UI 设计的精髓。
HTML:HTML 是网页的骨架,定义了页面的结构,包括标题、段落、图像、链接等。
CSS:CSS 用于控制页面的样式,包括字体、颜色、间距、布局等。它使网页看起来漂亮且一致。
JavaScript:JavaScript 是一种编程语言,用于添加交互性。前端开发人员使用JavaScript来创建动态元素、处理用户输入、与服务器通信等,以提供更丰富的用户体验。
总之,网页是通过前端开发来创建和维护的,前端技术包括 HTML、CSS 和 JavaScript,它们共同构建了用户在浏览器中看到和与之交互的内容。前端开发的目标是提供具有吸引力、易用性和高性能的网页。
相比于后端而言,前端更容易入门,只要掌握了 HTML、CSS、JavaScript,就可以开发一些简单的页面了。HTML 定义网页的结构和内容,CSS 控制网页的样式和外观,JavaScript 增强网页的交互性和动态性。你可以这么理解:HTML 是网页的结构,CSS 是网页的外观,而 JavaScript 是网页的行为。
当然,随着技术的进步,前端开发社区开发了许多框架和库,如 React、Angular、Vue等。这些工具简化了前端开发流程,提供了组件化开发、状态管理和路由等功能,使开发更高效。
配置环境
建议使用 VSCode 学习前端的基础内容,并且安装以下几个前端相关的插件,可以优化你的开发体验。
首先,我们将介绍如何设置您的开发环境,这是您启动前端开发之旅的第一步。无论您是新手还是有经验的开发者,这个步骤都是至关重要的。
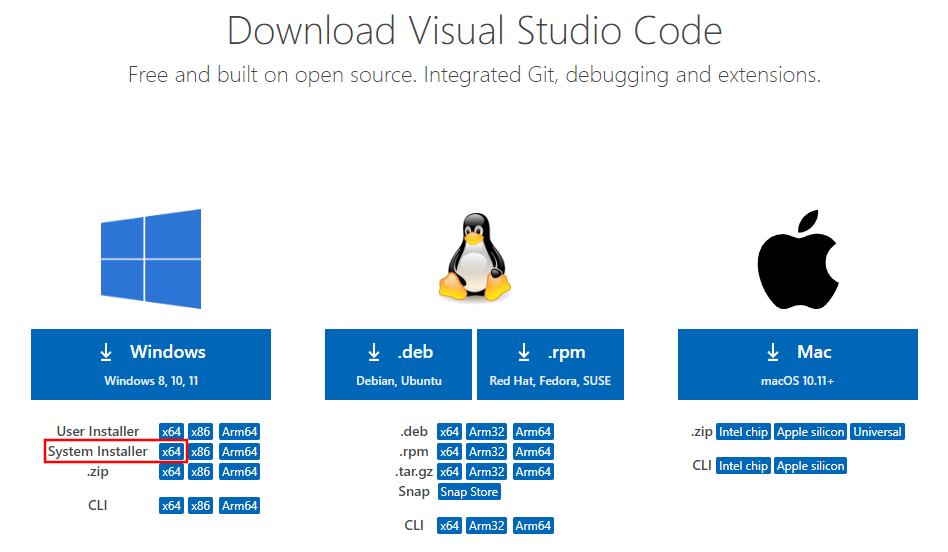
前往 VSCode 官网 ,建议下载 System Installer 版本的安装包,该版本安装在非用户目录,例如 C 盘根目录。

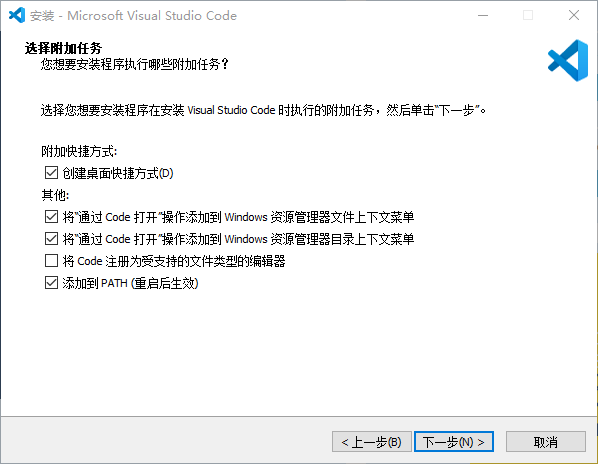
下载完毕后进行安装,安装时建议按如下进行勾选。

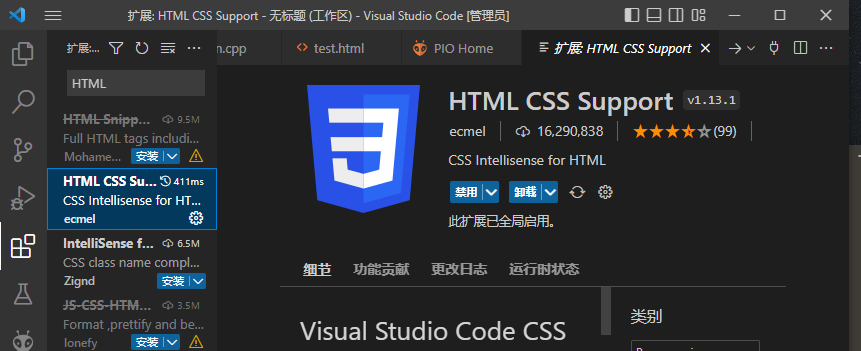
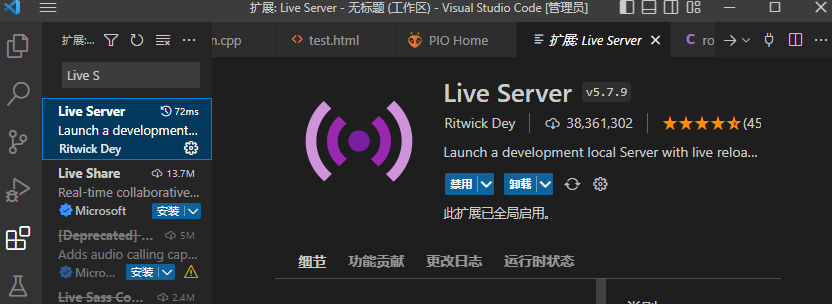
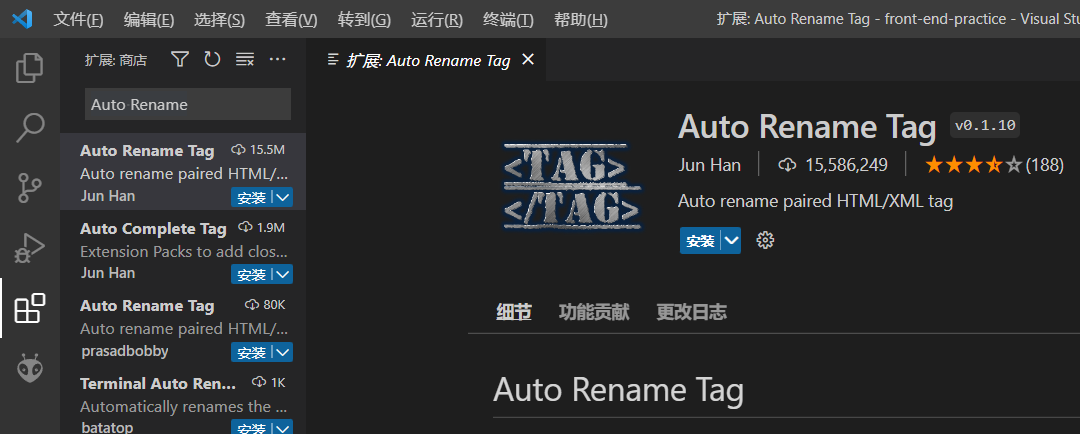
安装完毕后打开软件,点击左侧导航栏的 拓展 图标,安装以下几个插件。
- 中文插件,搜索
Chinese,

HTML CSS Support插件,这是写 CSS 代码快捷神器

Live Server插件,这个插件可以让你在浏览器中实时预览页面的变化

Auto Rename Tag插件,这个插件可以让你在修改 HTML 标签的时候同步修改与之匹配的另一个标签。

HTML
HTML(Hypertext Markup Language) 中文名就是 超文本标记语言,用于创建网页的结构和内容。HTML 是 Web 页面的基础,它描述了页面的语义结构,使浏览器能够正确地显示和解释内容。它使用一系列的标签(也称为元素)来定义文本、图像、链接、表格等在网页上的排布和呈现方式。
HTML 标签是由尖括号包围的关键字,,例如:
<p>这是一个段落。</p>
在HTML中,标签用于定义和包围网页中的各种元素。标签分为两种主要类型:单标签(Self-Closing Tags)和双标签(Paired Tags)。
单标签(Self-Closing Tags):
- 单标签通常用于表示没有内容的元素,例如图像、换行、横线等。
- 它们以自封闭的方式出现,不需要闭合标签,因为它们没有内部内容。
- 单标签的典型形式是
<tagname>,其中 tagname 是标签名称。 示例:<img src="image.jpg" />表示插入一张图片,而<br>表示换行。
双标签(Paired Tags):
- 双标签用于定义包含内容的元素,例如段落、标题、列表等。
- 它们由两部分组成:开始标签和结束标签,开始标签用表示。
- 开始标签用于定义元素的起始位置,结束标签用于定义元素的结束位置。
- 在开始标签和结束标签之间可以包含元素的内容。 示例:
<p>这是一个段落。</p>表示一个段落元素,其中<p>是开始标签,</p>是结束标签,之间的文本是该段落的内容。
了解完 HTML 的标签之后,我们就可以了解一下 HTML 的文件结构了,一个 HTML 文档通常由以下部分组成:
<!DOCTYPE html>
<html>
<head>
<!-- 这里放置文档的元信息 -->
<title>文档标题</title>
<meta charset="UTF-8">
<!-- 连接外部样式表或脚本文件等 -->
<link rel="stylesheet" type="text/css" href="styles.css">
<script src="script.js"></script>
</head>
<body>
<!-- 这里放置页面内容 -->
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
<a href="https://www.example.com">这是一个链接</a>
<!-- 其他内容 -->
</body>
</html>
<!DOCTYPE html>:声明文档类型为 HTML5。<html>:HTML 文档的根元素,包含了整个文档的内容。<head>:包含一些文档的元信息,如标题、字符编码等。<title>:定义网页标题,会显示在浏览器的标签页上。<body>:包含实际的页面内容。
语法
了解了 HTML 的基本结构之后,我们就可以来学习一下 HTML 的基本语法了。
文本内容:使用<p>标签定义段落,<h1>到<h6>标签定义标题,<strong>、<del>和<em>标签可以用于强调文本。
<h1>这是一个一级标题</h1>
<h2>这是一个二级标题</h2>
<h3>这是一个三级标题</h3>
<h4>这是一个四级标题</h4>
<h5>这是一个五级标题</h5>
<h6>这是一个六级标题</h6>
<p>这是一个段落。</p>
<p><strong>重要信息:</strong>这是一个重要的内容。</p>
列表: 使用<ul>和<li>标签创建无序列表,使用<ol>和<li>标签创建有序列表。
<ul>
<li>无序项目1</li>
<li>无序项目2</li>
</ul>
<ol>
<li>有序项目1</li>
<li>有序项目2</li>
</ol>
表格: 使用<table>、<tr>、<td>、<th>等标签创建表格,<table>是表格标签的根元素,然后是<tr>表格的行标签,在<tr>内部是<td>与<th>
<table>
<tr>
<th>列A</th>
<th>列B</th>
<th>列C</th>
</tr>
<tr>
<td>A1</td>
<td>B1</td>
<td>C1</td>
</tr>
<tr>
<td>A2</td>
<td>B2</td>
<td>C2</td>
</tr>
</table>
图像: 使用<img>标签插入图像。
<img src="图片路径" alt="图片描述">
链接: 使用<a>标签创建链接。
<a href="https://github.com/">访问 GitHub </a>
注释: 使用<!-- 注释内容 -->添加注释,不会在浏览器中显示。
<!-- 这是一个注释 -->
属性
属性在 HTML 中起到非常重要的作用,它们用于定义元素的行为和外观,以及与其他元素的关系。下面是 HTML 属性的一些基本概念和常见用法。
在 HTML 中,每个元素都可以有一个或多个属性,用于描述元素的特征和行为。属性的基本语法是:<开始标签 属性名="属性值">,其中属性名用于标识该属性,属性值则定义该属性的值。属性名和属性值之间用等号 = 隔开,属性值一般要用引号将其括起来,可以是单引号或双引号,示例:
<img src="image.png" alt="图片">
其中,src 是指定图片的文件路径的属性,alt 是指定在无法加载图片时显示的替代文本的属性。这些属性可以让用户了解图像的内容,同时也有助于调整图片的大小和位置。
属性是用来定义元素的性质和功能的。它们可以指定元素的尺寸、颜色、文字方向、链接目标等,有助于页面的定位和布局。下面是一些常见的属性用法:
class属性:class属性是用于向元素添加一个或多个类名,以便通过 CSS 样式表定义样式。此外,类名还可以用来实现 JavaScript 的交互效果。例如:
<p class="note">这是一个带有 note 类属性的 p 标签</p>
id属性:id属性是用于将元素标识为唯一的标识符。它使得我们可以通过 JavaScript 或 CSS 来定位和操作该元素。例如:
<div id="header">这是一个带有 header id 的 div 标签</div>
style属性:style属性是用于将CSS样式规则直接应用于元素。它可以用于控制元素的颜色、字体、大小和布局等。例如:
<div style="color: red; font-size: 20px;">这是一段红色的文字</div>
以上三种是所有标签都有的属性,也有一些标签具有独特的属性,比如 a 标签的 href 属性,img 标签的 src 属性等等。
区块
当涉及到 HTML 元素时,可以将它们分为两个主要类别:行内元素 和 块级元素。这些不同类型的元素在 HTML 文档中的呈现和布局方面有很大的不同。下面是关于这两种类型的元素的详细说明:
块级元素(block):块级元素通常用于组织和布局页面的主要结构和内容,例如段落、标题、列表、表格等。它们用于创建页面的主要部分,将内容分隔成逻辑块。- 块级元素通常会从新行开始,并占据整行的宽度,因此它们会在页面上呈现为一块独立的内容块。
- 可以包含其他块级元素和行内元素。
- 常见的块级元素包括
<div>,<p>,<h1>到<h6>,<ul>,<ol>,<li>,<table>,<form>等。
行内元素(inline):行内元素通常用于添加文本样式或为文本中的一部分应用样式。它们可以在文本中插入小的元素,例如超链接、强调文本等。- 行内元素通常在同一行内呈现,不会独占一行。
- 它们只占据其内容所需的宽度,而不是整行的宽度。
- 行内元素不能包含块级元素,但可以包含其他行内元素。
- 常见的行内元素包括
<span>,<a>,<strong>,<em>,<img>,<br>,<input>等。
示例:
<div>这是一个块级元素,它会独占一行。</div>
<p>这也是一个块级元素,通常用于段落。</p>
<a href="https://docs.geeksman.com">这是一个行内元素,它嵌套在段落中。</a>
<span>这是第二个行内元素</span>
表单 form 标签
HTML 表单(form)是一种重要的元素, 用于收集和提交用户输入的数据。表单允许用户输入文本、选择选项、上传文件等,然后将这些数据提交到服务器进行处理。一个基本的HTML表单由以下几个主要部分组成:
<form>元素:表单元素是表单的容器,它定义了数据提交到哪里以及使用哪种 HTTP 方法(通常是 GET 或 POST )来提交数据。它可以包含输入字段、按钮等元素。
<form action="/submit" method="post">
<!-- 表单元素 -->
</form>
输入字段:<input>标签是 HTML 中用于创建表单元素的最常见标签之一。它允许用户输入文本、选择选项、上传文件等等。<input>元素有多个属性,用于指定不同类型的输入和控制输入的方式。以下是一些常见的<input>标签的属性和它们的详细说明:
type 属性:指定输入字段的类型,它可以有以下不同的值:
text:创建文本输入框,用于用户输入文本。password:创建密码输入框,输入内容会被隐藏。radio:创建单选按钮,用户只能选择一个选项。checkbox:创建复选框,用户可以选择多个选项。number:创建数字输入框,允许用户输入数字。email:创建用于输入电子邮件地址的输入框。file:创建文件上传字段,用户可以上传文件。submit:创建提交按钮,用于提交表单数据。reset:创建重置按钮,用于重置表单数据。button:创建自定义按钮,通常与 JavaScript 一起使用。
<input type="text" name="username" placeholder="用户名">
<input type="password" name="password" placeholder="密码">
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
<input type="checkbox" name="subscribe" value="yes"> 订阅
<select name="country">
<option value="zh">中国</option>
<option value="us">美国</option>
<!-- 其他选项 -->
</select>
表单元素可以包含一些属性,以指定表单的行为和样式。常见的表单属性包括:
| 属性 | 描述 |
|---|---|
| action | 指定表单数据提交到服务器的 URL。 |
| method | 指定用于提交数据的 HTTP 方法,通常为 get 或 post。 |
| name | 为表单命名,以便在 JavaScript 中引用。 |
| target | 指定表单提交后的目标窗口或框架。 |
表单提交方式的区别
get:默认值,主动地获取方式,参数放在 URL 上,数据的容量有限,安全性差,有缓存;
post:数据存放在请求体中,数据量理论上没有限制,相对安全,没有缓存。
最后,我们使用表单来写一个用户注册的页面,代码如下:
<h2>用户注册</h2>
<form action="/submit" method="post">
<label for="username">用户名:</label>
<input type="text"><br><br>
<label for="password">密码:</label>
<input type="password"><br><br>
<label for="email">电子邮件地址:</label>
<input type="text"><br><br>
<label for="age">年龄:</label>
<input type="number" width="5"><br><br>
<label>性别:</label>
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女<br><br>
<label>喜欢的编程语言:</label>
<input type="checkbox" name="languages" value="python"> Python
<input type="checkbox" name="languages" value="javascript"> JavaScript
<input type="checkbox" name="languages" value="java"> Java
<input type="checkbox" name="languages" value="cpp"> C++<br><br>
<input type="submit" value="提交">
</form>