移动端自适应布局
前面的课程我们已经对 HTML、CSS、JS 有了初步的了解,但是我们之前的练习并没有提到过响应式布局和移动端页面布局的问题,如果大家只用电脑浏览网页的话,可能差别不算太大,但是如果使用移动设备(如手机和平板电脑)打开网页,就可能会遇到在不同设备上显示效果不尽人意。移动端页面需要具备响应式设计,以适应不同大小和分辨率的移动设备屏幕。使用流体网格布局、弹性图片和媒体查询等技术,确保页面在各种设备上都能良好显示。采用适合移动设备的布局方式,以确保用户在小屏幕上浏览时获得良好的用户体验。
首先,我们需要了解如何在 PC 端查看不同设备的显示情况,这里我使用的是 Chrome 浏览器,对于所有搞开发的小伙伴来说,Chrome、火狐浏览器以及新版的 Edge 浏览器应该是最好用的工具了

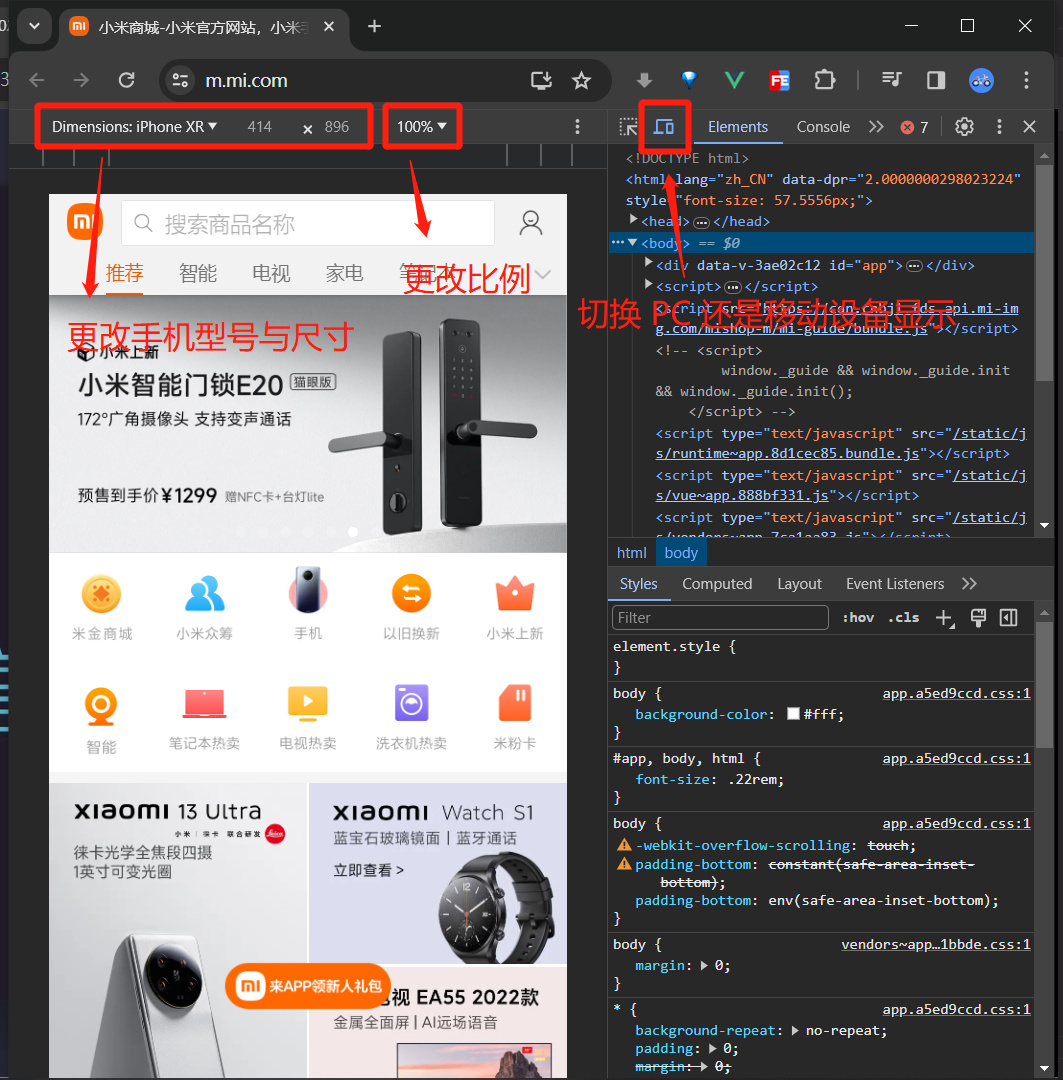
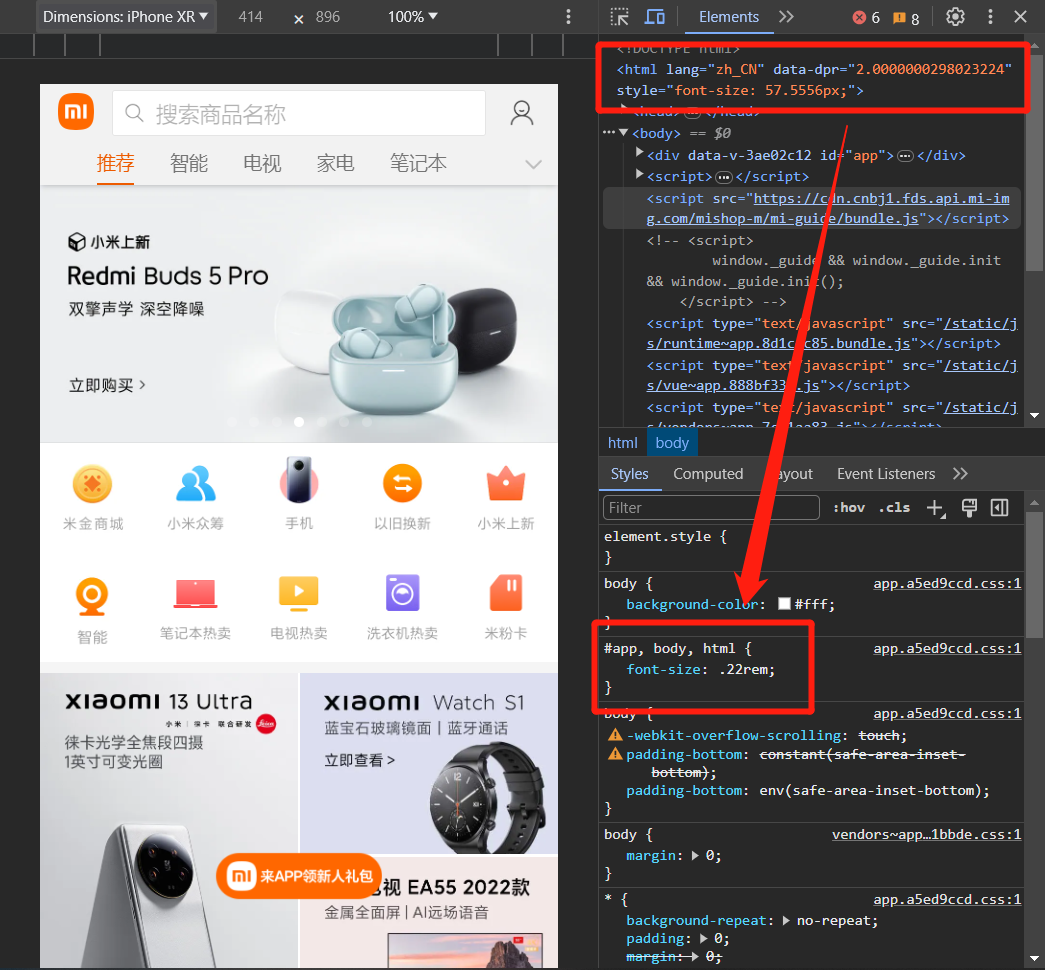
接着,我们在浏览器页面使用 F12,进入开发者工具,

主流的实现方案有两种:
- 通过
rem、vw/vh等单位,实现在不同设备上显示相同比例进而实现适配。 - 响应式布局,通过媒体查询
@media实现一套 HTML 配合多套 CSS 实现适配;
比如,小米商城移动端使用 rem 布局,

第二种,比如我们的文档网站,采用的就是响应式布局,窗口在不同大小的时候,内容的排列方式是不同的。
移动端适配原理
在学习移动端适配原理之前,我们先了解一下在 VSCode 中自动生成的 head 标签中的 viewport。
viewport 可以翻译为 视区 或者 视口。是指浏览器用来显示网页的区域,它决定了网页在用户设备上的显示效果。由于移动设备和桌面设备有不同的屏幕尺寸和分辨率,使用视口可以使网页在不同设备上得到合适的显示。
viewport 视口。如果要实现浏览器适配移动端,首先我们要统一标准视口。在 html 的 head 中添加以下代码:
<meta name="viewport" content="width=device-width, initial-scale=1.0,
minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
width=device-width: 将视口的宽度设置为设备的宽度。这确保网页内容不会被缩放,而是按照设备的实际宽度进行布局;initial-scale=1.0: 设置初始的缩放级别为 1.0。这也有助于确保网页在加载时以原始大小显示,而不是被缩小或放大;minimum-scale=1.0: 最小缩放比例为 1;maximum-scale=1.0: 最大缩放比例为 1;user-scalable=no:不允许用户缩放。
综合起来,这行代码的作用是告诉浏览器,网页的布局应该以设备的宽度为基准,初始缩放级别为 1.0。这样可以确保在移动设备上获得更好的显示效果,而不会出现不必要的缩放或变形。
CSS 中最常用最基础的单位是 px 像素(Pixel),px 是相对于想时期屏幕分辨率而言的。在移动端常用到的是 rem,通过使用 rem 单位,可以相对于根元素的字体大小来定义布局和元素的尺寸,从而使网页更灵活地适应不同的屏幕尺寸。
rem 是一个倍数单位,它是基于 html 标签中的 font-size 属性值的倍数。只要我们在不同的设备上设置一个合适的初始值,当设备发生变化 font-size 就会自动等比适配大小,从而在不同的设备上表现统一。比如,下面这个例子
html {
font-size: 16px; /* 设置根元素字体大小为 16px */
}
body {
font-size: 1rem; /* 相对于根元素,等同于 16px */
}
.box1 {
width: 5rem; /* 相对于根元素,等同于 32px */
}
p {
font-size: 1.5rem; /* 相对于根元素,等同于 24px */
}
由于在不同设备中的屏幕宽度不同,我们的 html 标签中的 font-size 属性值也是动态改变的,因此,我们需要通过 JavaScript 代码动态改变 font-size 的值,代码如下:
// 根据设备宽度计算 html 标签的 font-size = 设备宽度 / 10
function resetHtmlFontSize() {
// 获取 html 对象并动态设置 font-size
document.documentElement.style.fontSize = screen.width / 10 + 'px';
}
resetHtmlFontSize();
window.onresize = resetHtmlFontSize;
提示
选择使用什么字体单位主要由你的项目来决定,如果你的用户群都是用最新版的浏览器,那推荐 rem;如果需要考虑兼容性,那就使用 px 或者两者同时使用。
比如,如果只需要适配少部分手机设备,且分辨率对页面影响不大的,使用 px 即可; 对于需要适配各种移动设备,且分辨率差别比较大的设备,比如 iphone 与平板,使用 rem。
对于不支持它的浏览器,应对方法也简单,就是多写一个绝对单位的声明。这些浏览器会忽略用 rem 设定的字体大小,比如:
p {
font-size: 14px;
font-size: .875rem;
}
Flex 布局(弹性盒子布局)
Flex 布局(弹性盒子布局)是一种用于在容器中进行布局的模型,它使得容器的子元素能够以弹性的方式排列,可以配合 rem 处理尺寸以适应不同屏幕尺寸和设备。
Flex 布局在前端开发中得到了广泛的应用,因为它提供了一种相对简单而强大的布局方式。任何一个容器都可以指定为 Flex 布局,符合响应式设计的特点。
.box {
display: flex;
}
注意
设为 Flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
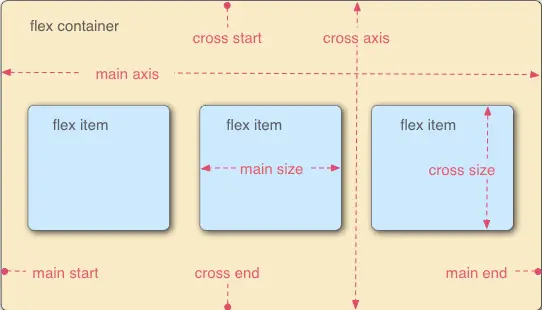
采用 Flex 布局的元素,称为 Flex 容器(flex container)。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),如下图:

其中 flex 容器默认存在两根轴:水平的主轴(main axis)和 垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做 main start,结束位置叫做 main end;
交叉轴的开始位置叫做 cross start,结束位置叫做 cross end。项目默认沿主轴排列。
单个项目占据的主轴空间叫做 main size,占据的交叉轴空间叫做 cross size。
flex 布局主要是设置 flex 容器的对齐方式和 flex 项目的大小形态,上图中的四个概念十分重要。
Flex 容器属性
给容器设置 display: flex;后,可以为其添加以下 6 个容器属性:
flex-direction;flex-wrap;flex-flow:flex-direction属性和flex-wrap属性的简写形式;justify-content;align-items;align-content。
flex-direction:决定主轴的方向(即项目的排列方向),
| 属性值 | 作用 |
|---|---|
| row(默认值) | 主轴为水平方向,起点在左端(项目从左往右排列) |
| row-reverse | 主轴为水平方向,起点在右端(项目从右往左排列) |
| column | 主轴为垂直方向,起点在上沿(项目从上往下排列) |
| column-reverse | 主轴为垂直方向,起点在下沿(项目从下往上排列) |
flex-wrap:默认情况下,项目都排列在一条轴线上,如果一条轴线排不下的换行方式,
| 属性值 | 作用 |
|---|---|
nowrap(默认) | 不换行(列) |
wrap | 主轴为横向时:从上到下换行;主轴为纵向时:从左到右换列 |
wrap-reverse | 主轴为横向时:从下到上换行;主轴为纵向时:从右到左换列 |
justify-content:定义了项目在主轴上的对齐方式,
| 属性值 | 作用 |
|---|---|
flex-start(默认) | 与主轴的起点对齐 |
flex-end | 与主轴的终点对齐 |
center | 与主轴的中点对齐 |
space-between | 两端对齐主轴的起点与终点,项目之间的间隔都相等 |
space-around | 每个项目两侧的间隔相等。项目之间的间隔比项目与边框的间隔大一倍 |
align-items属性定义项目在交叉轴上如何对齐。
| 属性值 | 作用 |
|---|---|
flex-start | 交叉轴的起点对齐 |
flex-end | 交叉轴的终点对齐 |
center | 交叉轴的中点对齐 |
baseline | 项目的第一行文字的基线对齐 |
stretch(默认值) | 如果项目未设置高度或设为 auto,项目将占满整个容器的高度 |
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
| 属性值 | 作用 |
|---|---|
flex-start | 与交叉轴的起点对齐 |
flex-end | 与交叉轴的终点对齐 |
center | 与交叉轴的中点对齐 |
space-between | 与交叉轴两端对齐,轴线之间的间隔平均分布 |
space-around | 每根轴线两侧的间隔都相等,轴线之间的间隔比轴线与边框的间隔大一倍 |
stretch(默认值) | 主轴线占满整个交叉轴 |
Flex 项目属性
上面所讲的容器属性都是用来设置项目的排列方式,而项目自身的大小和形态需要设置项目的属性,以下 5 个属性设置在项目上:
orderflex-growflex-shrinkflexalign-self
order:默认情况下,项目的排列先后顺序是按照 DOM 结构中出现的先后顺序显示的,而 order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为 0,代码如下
.item {
order: 1;
}
flex-grow属性定义项目的放大比例,默认为 0,即如果存在剩余空间,也不放大,代码如下:
.item {
flex-grow: 1; /* default 0 */
}
flex-shrink属性定义了项目的缩小比例,默认为 1,即如果空间不足,该项目将缩小,代码如下:
.item {
flex-shrink: 3; /* default 1 */
}
flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto(默认缩小但不放大)。后两个属性可选。代码如下:
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为 auto,表示继承父元素的align-items属性,如果没有父元素,则等同于 stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
理解 flex 布局,主要要理解容器和项目两个概念,给容器设置属性用来决定容器中的项目如何排列,如主轴方向、是否换行、主轴和交叉轴的对齐方式等,可以理解为宏观的设定。而给项目设置属性用来决定项目的大小形态顺序,可以理解为微观的设定。
媒体查询
媒体查询可以让我们根据设备显示器的特性(如视口宽度、屏幕比例、设备方向:横向或纵向)为其设定 CSS 样式,媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成。媒体查询中可用于检测的媒体特性有 width 、 height 和 color (等)。使用媒体查询,可以在不改变页面内容的情况下,为特定的一些输出设备定制显示效果。
媒体查询与弹性和布局的使用情况:
- 媒体查询:当页面的结构发生变化的话最好使用媒体查询。
- 弹性盒子:如果只是宽高的变化,尽量使用弹性盒。
媒体查询的格式:
@media(媒体特性) {
CSS 样式
}
代码如下:
<!-- 样式表中的 CSS 媒体查询 -->
<style>
@media (max-width: 1200px) {
.box {
display: none;
}
}
</style>
<!-- link元素中的 CSS 媒体查询 -->
<link rel="stylesheet" media="(max-width: 800px)" href="example.css"/>
使用 Media Queries 必须要使用 @media 开头,然后指定媒体类型(也可以称为设备类型),随后是指定媒体特性(也可以称之为设备特性) ,中间用 and 连接。媒体特性的书写方式和样式的书写方式非常相似,主要分为两个部分,第一个部分指的是媒体特性,第二部分为媒体特性所指定的值,而且这两个部分之间使用冒号分隔。
与 CSS 属性不同的是,媒体特性是通过 min/max 来表示大于等于或小于做为逻辑判断,而不是使用小于(<)和大于(>)这样的符号来判断。
下表列举了一些常用的媒体属性:
| 属性 | 作用 |
|---|---|
| width | 表示视口宽度(可加 max min 前缀,表示范围) |
| height | 表示视口高度(可加 max min 前缀,表示范围) |
| device-width | 设备宽度(可加 max min 前缀)media queries 4 中弃用 |
| orientation | portrait 竖屏/landscape 横屏 |
max-width 最大宽度:是媒体特性中最常用的一个特性,其意思是指媒体类型小于或等于指定的宽度时,样式生效,例如:
/*当屏幕小于或等于580px时,页面的背景颜色变为红色。*/
@media screen and (max-width:580px){
body {
background-color: red;
}
}
min-width 最小宽度:与 max-width 相反,指的是媒体类型大于或等于指定宽度时,样式生效,例如:
/*当屏幕大于或等于900px时,容器“.wrapper”的宽度为980px。*/
@media screen and (min-width:900px){
.wrapper{width: 980px;}
}
device-width 设备屏幕的输出宽度,在智能设备上,例如 iPhone、iPad 等,还可以根据屏幕设备的尺寸来设置相应的样式(或者调用相应的样式文件)。同样的,对于屏幕设备同样可以使用 min/max 对应参数,如 min-device-width 或者 max-device-width,例如:
<!--指的是“iphone.css”样式适用于最大设备宽度为480px。
这里的 max-device-width 所指的是设备的实际分辨率,也就是指可视面积分辨率。-->
<link rel="stylesheet" media="screen and (max-device-width:480px)" href="iphone.css" />
多个媒体特性同时使用时可以用 and 连接,例如:当屏幕在 600px~900px 之间时,body 的背景色渲染为 blue,代码如下:
@media screen and (min-width:600px) and (max-width:900px){
body {background-color:blue;}
}
当使用媒体查询的逗号分隔列表时,如果列表中的任意一个媒体查询为 true,样式表都会被运用。在逗号分隔列表中的每个媒体查询都被作为独立查询对待,运用到一个媒体查询上的任何操作符都不影响其它的,可以理解为 OR 的意思。例如:
/*表示的是应用一套样式在宽度大于等于700px的设备上,或者采用横向模式的便捷式设备上。*/
@media (min-width: 700px), handheld and (orientation: landscape) { ... }
比较典型的设备断点:
/* 超小型设备(电话,600px 及以下) */
@media only screen and (max-width: 600px) {...}
/* 小型设备(纵向平板电脑和大型手机,600 像素及以上) */
@media only screen and (min-width: 600px) {...}
/* 中型设备(横向平板电脑,768 像素及以上) */
@media only screen and (min-width: 768px) {...}
/* 大型设备(笔记本电脑/台式机,992px 及以上) */
@media only screen and (min-width: 992px) {...}
/* 超大型设备(大型笔记本电脑和台式机,1200px 及以上) */
@media only screen and (min-width: 1200px) {...}
除了 and 之外还有 not、only
关键词 not 是用来排除某种制定的媒体类型,也就是用来排除符合表达式的设备。换句话说,not 关键词表示对后面的表达式执行取反操作,如:
/*样式代码将被使用在除打印设备和设备宽度小于1200px下所有设备中*/
@media not print and (max-width: 1200px){样式代码}
only 关键字表示仅在媒体查询匹配成功时应用指定样式(可以通过它让选中的样式在老式浏览器中不被应用),例如:
/*在老式浏览器中被解析为media=“screen”,它把后面的逻辑表达式忽略了。
所以老式浏览器会应用样式。所以,在使用媒体查询时,only最好不要忽略。*/
@media only screen and (max-width:1000px){...}
根据不同的媒体使用不同的样式表
<link rel="stylesheet" media="screen and (min-width: 900px)" href="widescreen.css">
<link rel="stylesheet" media="screen and (max-width: 600px)" href="smallscreen.css">