简介与安装
从这节课开始,我们来学习一个大家可能每天都在使用,但是还不够了解的平台 - 微信小程序。

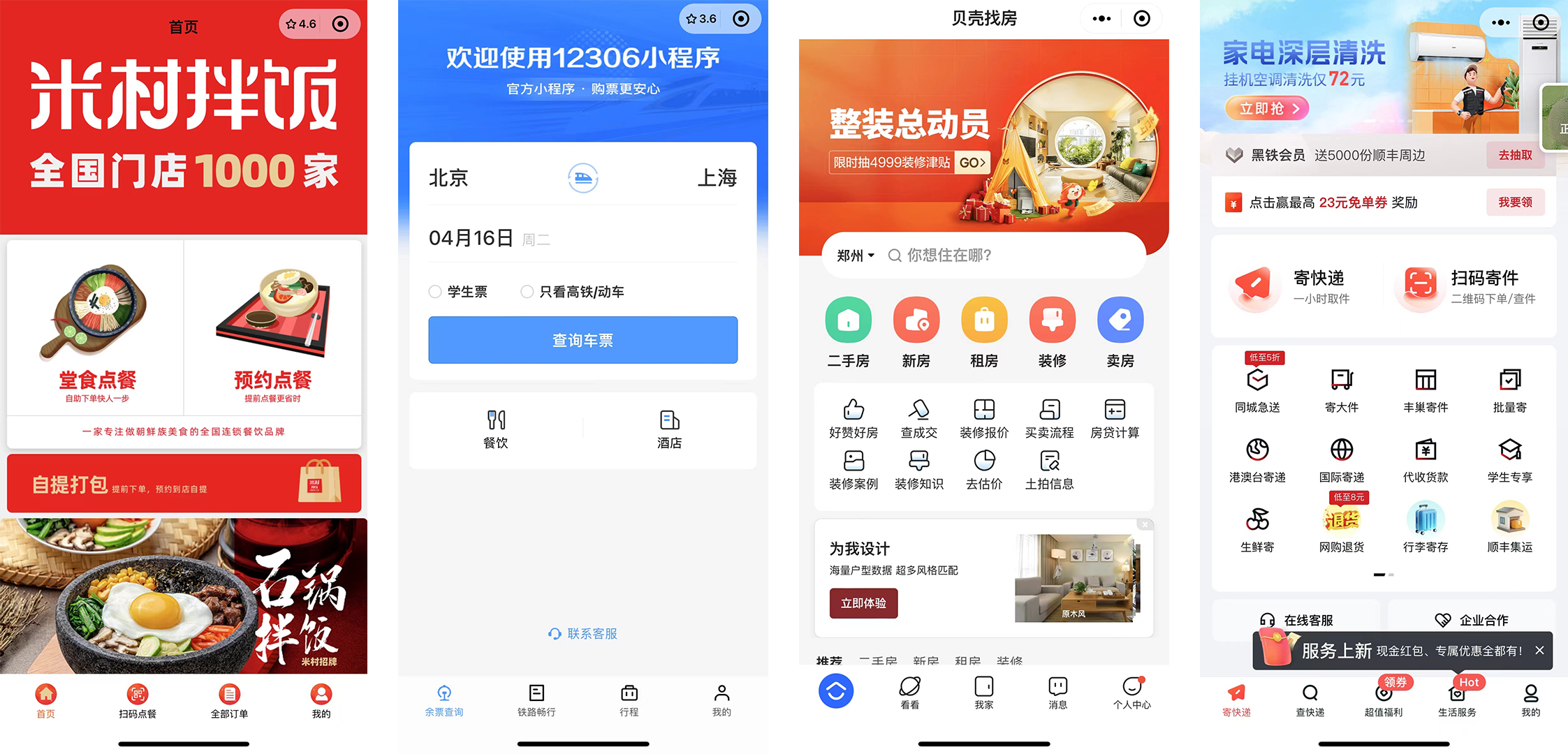
相信大家对小程序都不陌生吧,在生活的方方面面中都有它的身影,比如:打车出行、线下自助点单、快递包裹、租房买房等,都是小程序的影子,小程序的普及,主要来源于他先进的架构,无需安装、随用随走、不额外占用内存,是一种功能强大轻量化的 APP,用户通过扫码或多种方式,即可快速开启,深受广大开发者及用户的青睐。

提到小程序,可能大家下意识的认为是微信小程序,其实除了微信小程序以外,市面上还有很多软件中也有小程序,比如抖音、支付宝、钉钉、QQ 等等。主要因为微信作为国内必备的社交工具以及由于其他软件针对的用户群体不同,,导致大家对其他软件的小程序比较陌生。
至于,为什么那么多的平台都要推出自己的小程序?原因其实很简单,就是为了让更多的开发者以及商家,进入自家的生态系统,以满足用户在一个平台就能完成吃喝玩乐的一条龙服务,完成自己的生态链闭环。
为什么学习微信小程序?
我个人认为,学习什么技术首先要看生态,微信小程序背靠微信生态,微信生态拥有将近 14 亿日活量(截止 2023 年底),无论是个人开发者还是企业都是不能错过的生态。据我所知有很多创业型公司都是先做微信小程序测试产品模式的MVP(Minimum Viable Product –最简化可实行产品)方案,所以整个市场需求对小程序需求量非常大。
然后我们再来看看微信之父张小龙对小程序的定义:
小程序是一个不需要下载安装就可使用的应用,它实现了应用触手可及的梦想,用户扫一扫或者搜一下即可打开应用。也体现了用完即走的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
小程序有以下 4 大优势:
- 无需安装,使用成本低
- 不占内存,环境要求低
- 容易传播,裂变效果快
- 支持多端,开发成本低
学习本套课程需要先掌握一定的 HTML、CSS、JavaScript 的基础知识,没有学过的小伙伴可以看看之前的前端快速入门教程。
开发微信小程序使用原生开发还是 Uniapp 开发?
在当前环境下,我们有两种选择进行小程序的开发:
- 使用微信开发者工具进行原生开发;
- 通过 uni-app 开发。
微信原生开发微信原生开发是指直接使用微信小程序官方提供的开发框架和工具。
uni-app 是一个使用 Vue.js 开发的跨平台框架,可以编译到微信小程序、H5、iOS、Android 等多个平台。
优势:
- 跨平台:能够一次编写,发布到多个平台,适合需要同时在多个平台运行的应用。
- 前端友好:如果你已经熟悉 Vue.js,
uni-app会很容易上手。 - 丰富的组件和插件:拥有丰富的社区和插件生态,可以提高开发效率。
劣势:
- 性能和体验:与微信原生相比,跨平台框架可能在性能和用户体验上有一定差异。
- 平台特定功能:对于某些微信特定的功能,可能需要额外的工作来实现或优化。
- 依赖第三方框架:对第三方框架的依赖可能会影响长期的维护和更新。
在选择微信小程序的开发方式时,uni-app 和 微信原生开发 各有其优势和适用场景,主要取决于以下几个因素:
- 跨平台需求:如果你需要开发的是一个跨平台应用(例如,你需要同时在微信、支付宝、百度等多个平台上发布你的小程序),那么使用
uni-app可能会更好。uni-app可以让你使用一套代码来开发多个平台的小程序,这将极大地提高开发效率。 - 开发复杂度:如果你需要开发的是一个功能复杂、需要深度调用微信 API 的小程序,那么使用微信原生开发可能会更好。微信原生开发可以提供更强大、更深入的微信 API 调用能力。
- 开发资源:如果你的开发团队熟悉 Vue.js 或者其他
uni-app支持的前端框架,那么使用uni-app可能会让开发工作更加顺利。如果你的团队更熟悉微信的原生开发方式,那么使用微信原生开发可能更适合。 - 学习曲线:如果你是一个新手开发者,那么微信原生开发可能更易于上手,因为微信提供了大量的教程和文档。然而,如果你已经熟悉了 Vue.js 或者其他前端框架,那么学习
uni-app可能会更快。
总的来说,uni-app 和微信原生开发都有各自的优势,你需要根据自己的具体需求和条件来选择最适合你的开发方式。
注册小程序管理账号
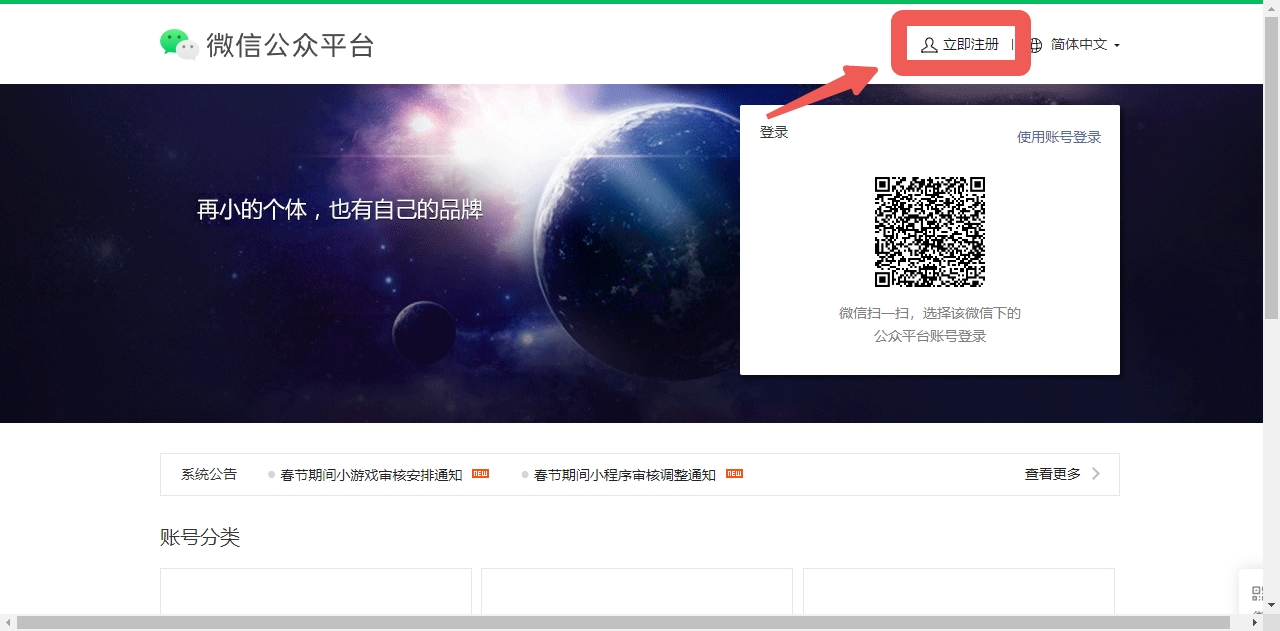
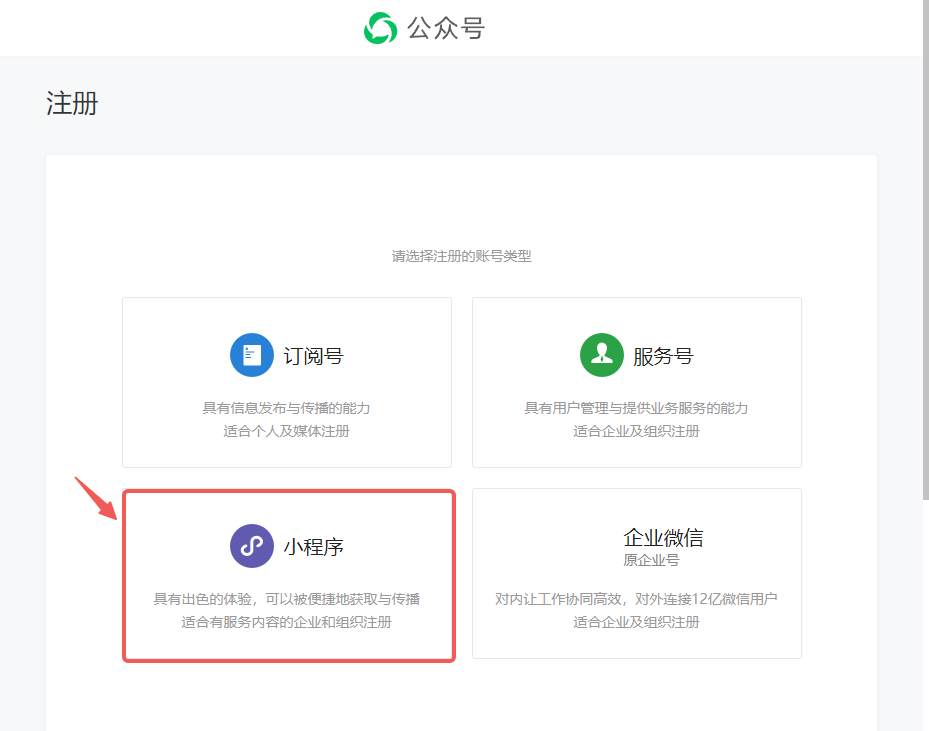
如果你还没有微信公众平台的账号,请先进入「微信公众平台」首页,点击右上角 立即注册 按钮进行注册。

注册的账号类型可以是订阅号、服务号、小程序以及企业微信,我们选择 小程序 即可。

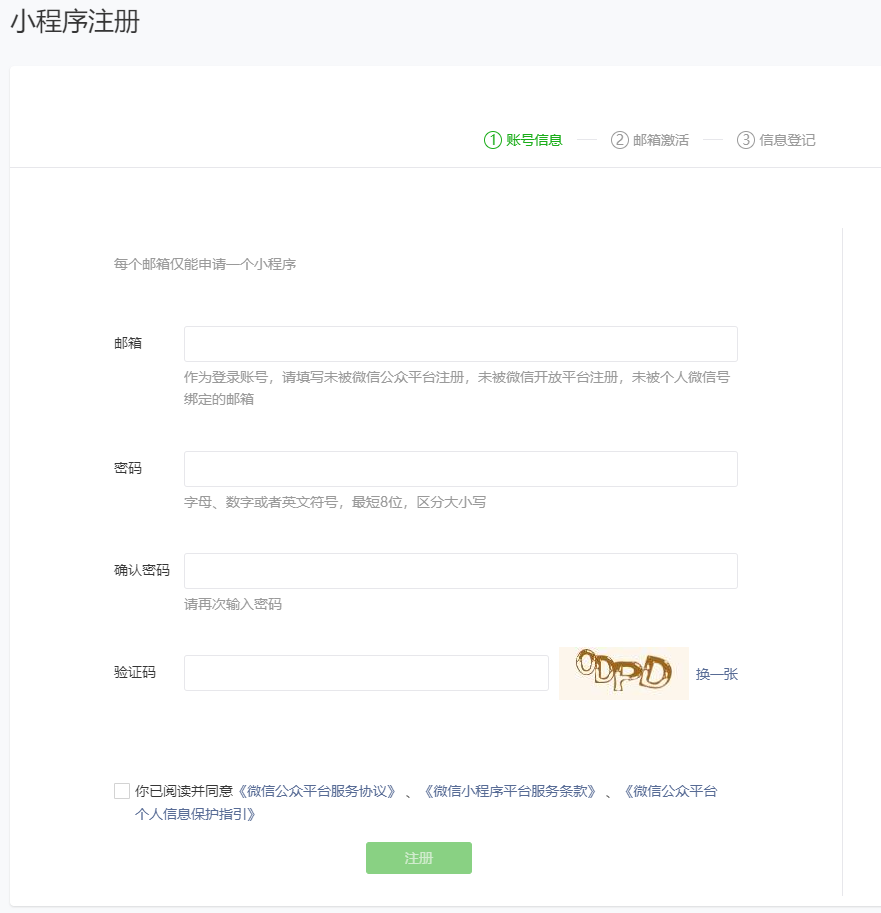
接着填写账号信息,需要注意的是,填写的邮箱必须是未被微信公众平台注册、未被个人微信号绑定的邮箱,而且每个邮箱仅能申请一个小程序。

输入邮箱,密码,验证码即可注册。邮箱不能是注册过公众号、服务号、企业微信的。
这里有人就问如果邮箱都被使用过了,没有邮箱怎么办?
建议自己去注册 QQ 邮箱和 163 邮箱都可以。
如果要注册大量的小程序可以找一些购买邮箱的网站批量购买,市场价格几分到几块钱。
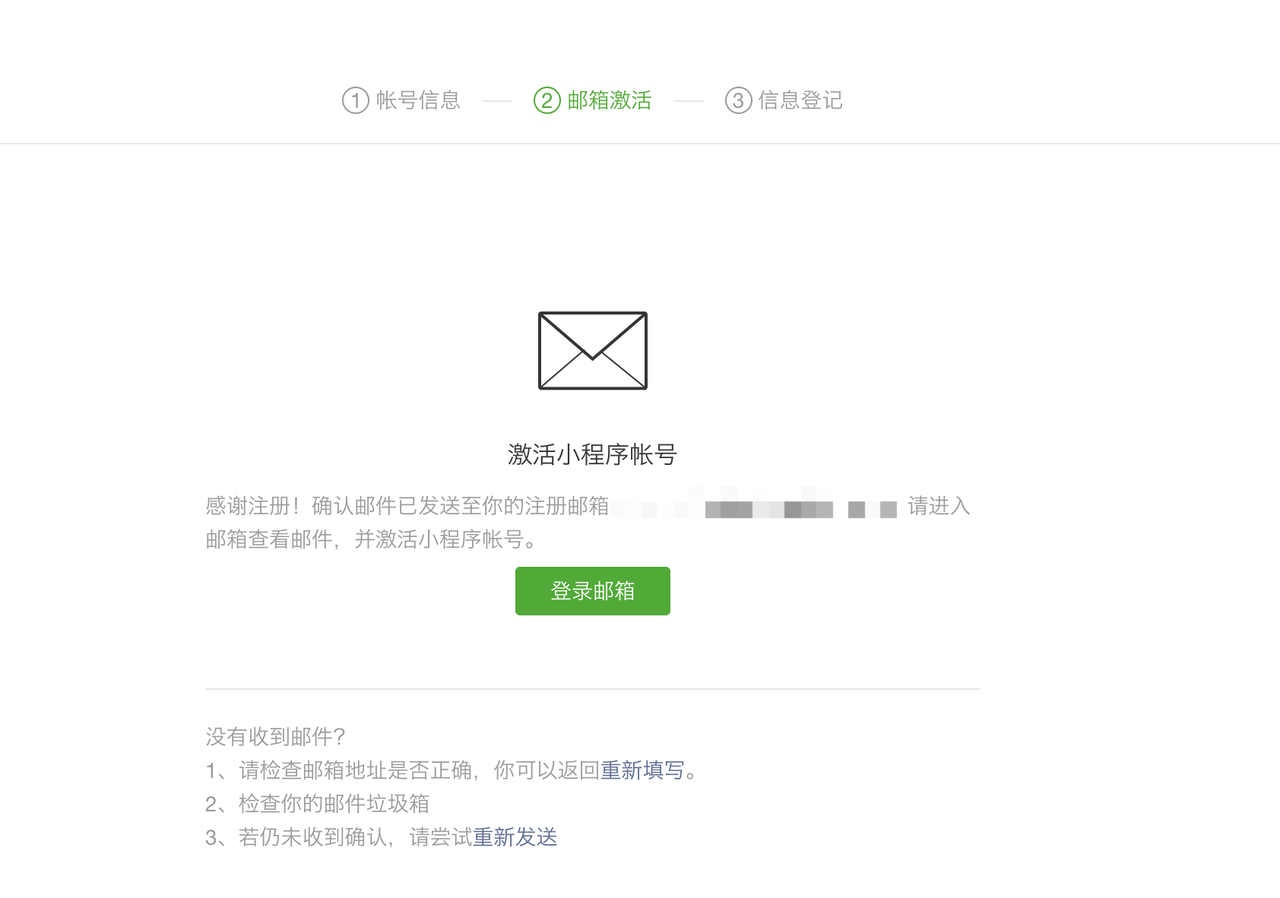
以上所有注册信息填写完毕之后,会收到注册邮件,点击即可填写详细信息。
激活邮箱之后,选择主体类型为 “个人类型”,并按要求登记主体信息。主体信息提交后不可修改,该主体将成为你使用微信公众平台各项服务和功能的唯一法律主体与缔约主体,在后续开通其他业务功能时不得变更或修改。


点击注册链接进去填写信息。个人账号不支持一键获取手机号、微信支付能力还有服务类目不同。企业账号注册需要企业营业执照以及法人认证,其他与个人主体信息一致。同一身份证注册小程序数量上限为5个。个人小程序可以迁移成为企业小程序,企业小程序不能转成个人小程序。

安装微信小程序
其实,我们就算不注册,也可以进行微信小程序的开发。微信开发者工具 是官方推荐使用的小程序开发工具,它主要提供了以下功能:
- 快速创建小程序项目;
- 代码的查看和编辑;
- 对小程序功能进行调试;
- 小程序的发布和预览。
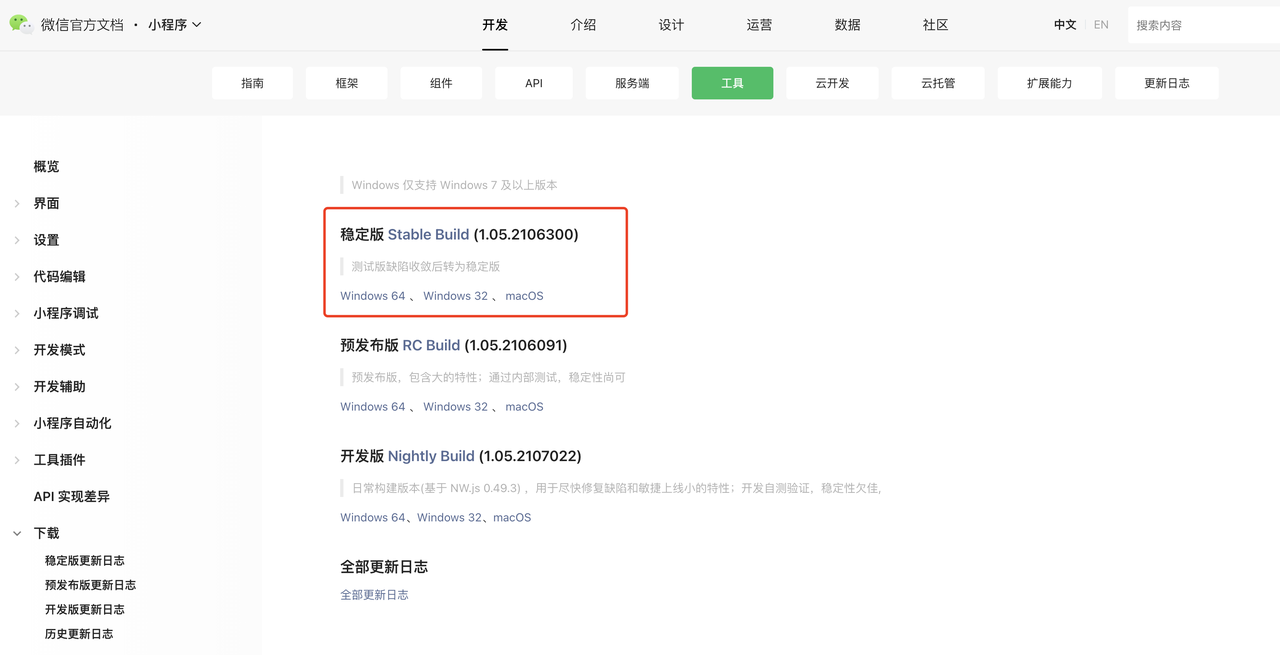
下载开发工具地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

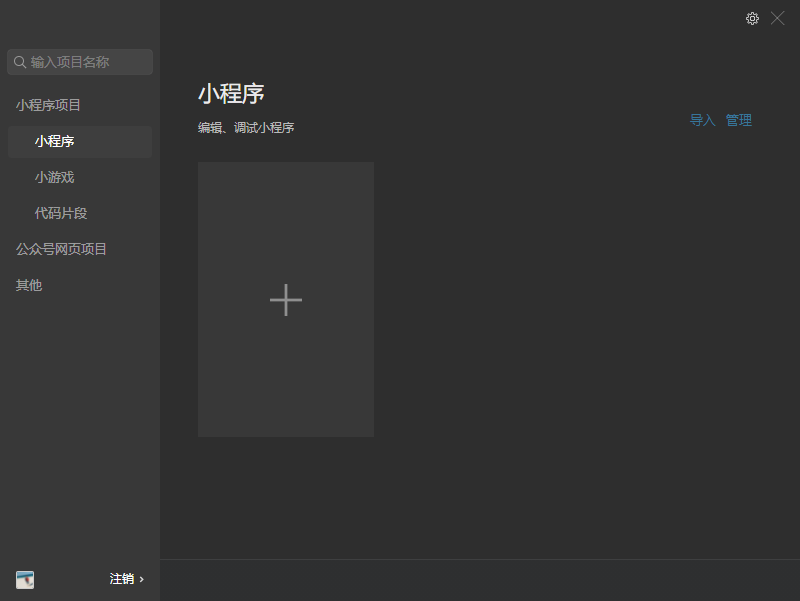
初学者与开发者都建议使用「稳定版」,根据自己的操作系统下载对应的版本。下载安装完成后我们打开微信开发者工具进行扫码登录,登录成功后会显示小程序项目管理页面,点击管理页面的 + 号新建小程序项目。

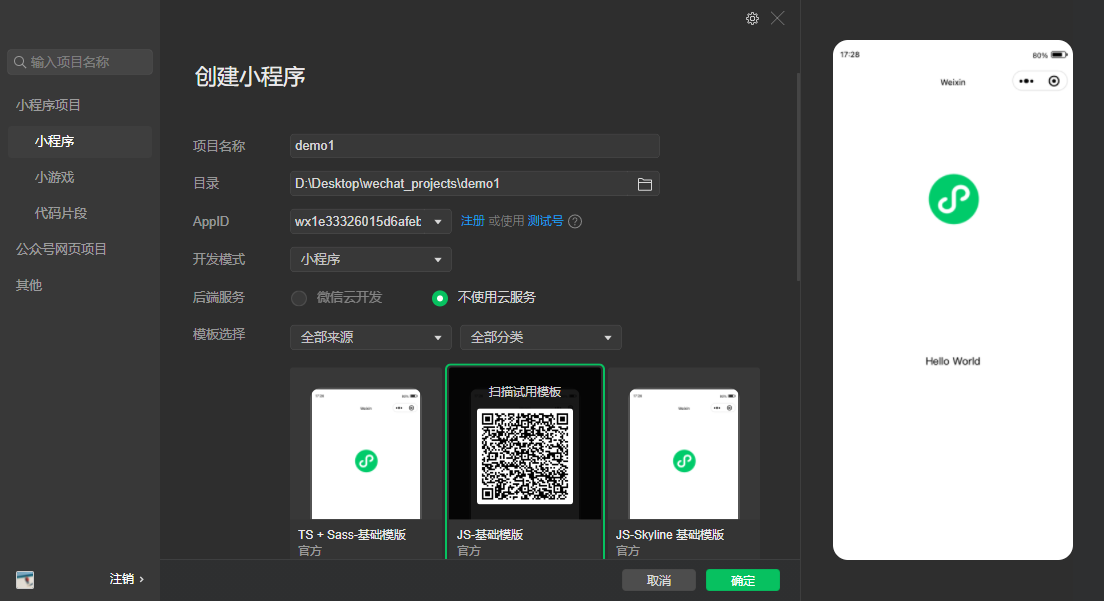
新建项目:

- 项目名称:有意义的英文小写,多个词用“-‘符号隔开;
- 目录:选择一个存放源码的地址即可;
- AppID:在小程序管理后台的设置页面可以获得,如果没有注册小程序,或者只是打算练习的话,直接选择
测试号即可; - 后端服务:这里选择
不使用云服务(本套教程涉及不到后端服务,如果后面课程涉及到了云服务,我们也会使用云服务器,手动搭建后端); - 模板选择:JS-基础模板,最适合初学者。
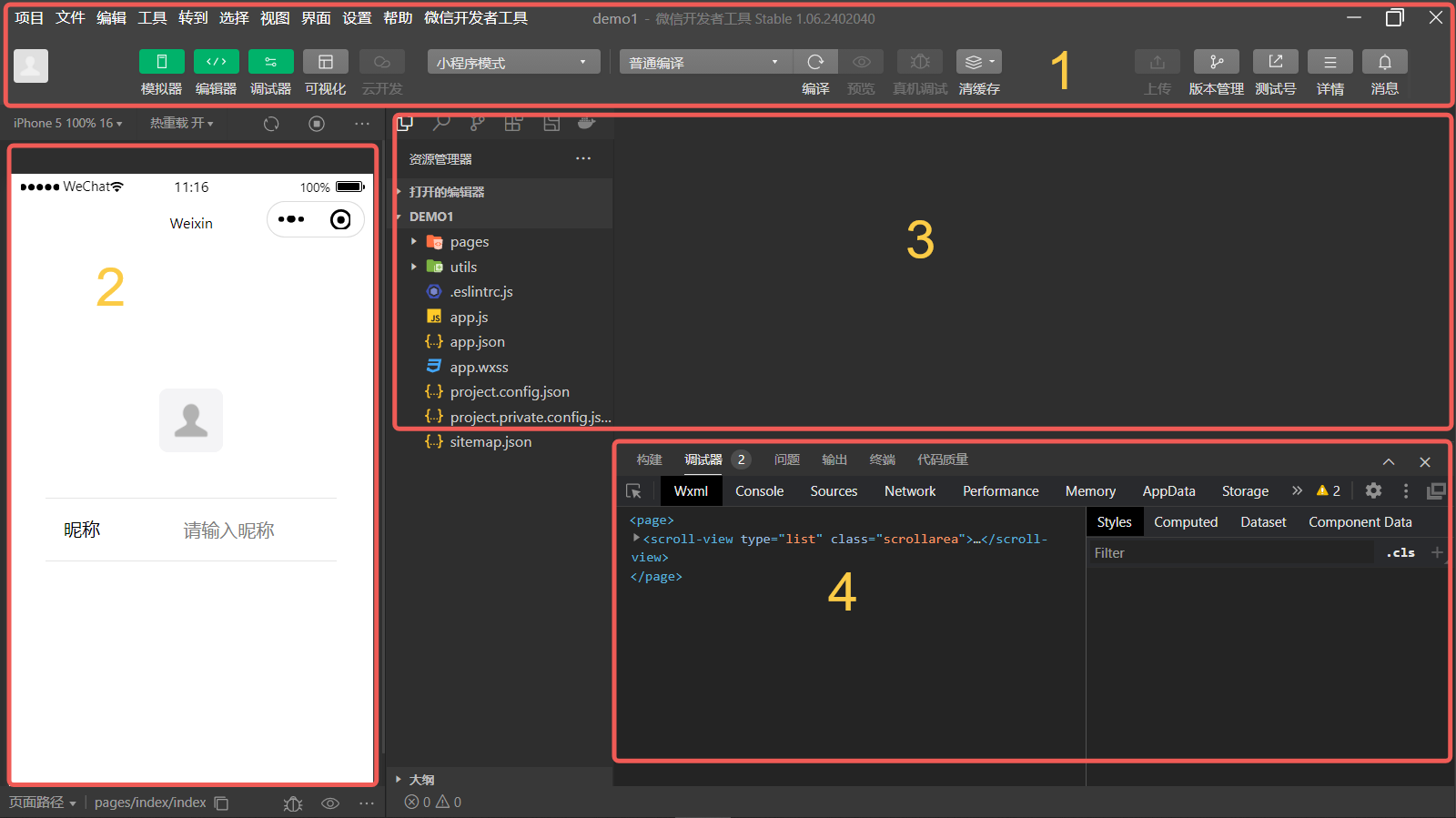
创建成功则会进入代码编辑器页面:

这里我们可以把代码编辑器划分为 4 块:
工具栏:点击头像可以进行账号切换,旁边有个分别有模拟器、编辑器、调试器控制三个区域的显示和隐藏。可视化并不常用,所以可忽略。然后继续看重点看看编译模式这块。添加编译模式是非常常用的功能,因为只要一个小程序涉及到多个页面通常就会用到添加编译模式。普通编译模式就是从首页开始,很多时候在调试其他页面的时候需要直接进入该页面就会需要用到添加编译模式,还有就是页面模拟跳转参数需要用到。模拟器:最常用的就是切换各种机型,然后看小程序布局适配情况。模拟器底部还可以查看当前页面路径、页面参数、场景值。点击路径编辑器会定位到具体的页面 js 代码,除此之外还可以复制代码路径、页面参数,便于添加到编译模式配置中。编辑器:主要是管理代码相关内容调试器:调试⼯具分为 13 个功能模块:Wxml、AppData、Console、Storage、Sources、Network、Sensor、Memory、Security、Mock、Audits、Trace、Vulnerability。Wxml:查看页面布局以及样式并且支持修改实时预览。AppData:查看在AppData中的数据并且支持修改实时预览。Console:查看业务与系统日志信息。Storage:管理本地缓存信息。Sources:用于调试页面断点。Network:用于监控接口请求数据。Sensor:模拟地理位置与重力感应。Memory:内存分析工具。Security:查看页面整体的安全性。Mock:模拟 API 的调用结果。Audits:小程序体验评分。Trace:性能分析工具。Vulnerability:接口安全扫描。
相信大家看到这里有点蒙蔽,这个功能模块有点多。大家不用担心常用的模块只有5个:Wxml、AppData、Console、Storage、Network,后续会在实际场景中跟大家详细讲解。
今天虽然还没有接触到代码层,但是想要高效编码前期准备少不了。建议有时间可以学习下微信开发工具的快捷键使用。快捷键操作文档:https://developers.weixin.qq.com/miniprogram/dev/devtools/shortcut.html