CSS
CSS(Cascading Style Sheets)是一种用于定义网页样式和布局的样式表语言。它与 HTML 一起用于构建 Web 页面,HTML 负责定义页面的结构和内容,而 CSS 则负责控制页面的外观和样式。
当谈到 HTML 和 CSS 的关系时,你可以将 HTML 想象成一座建筑的结构,而 CSS 则是这座建筑的外观和装饰。
HTML(结构) 就像是一座建筑的骨架和框架。它定义了建筑的基本结构,包括墙壁、窗户、门、楼梯等。在网页开发中,HTML 定义了文本、图片、链接、表格、表单等基本元素的结构,它告诉浏览器应该在页面上放置哪些内容,但没有指定它们的外观。就像建筑的骨架告诉你建筑有哪些房间,但不告诉你它们的颜色或装饰。
CSS(样式) 就像是建筑的粉刷、装饰和布局。它决定了建筑的外观,包括墙壁的颜色、窗户的形状、门的样式以及家具的摆放。在网页开发中,CSS 用于定义文本的颜色、字体、间距、背景颜色,以及页面的布局和排列方式。就像建筑的外观和装饰可以让你的建筑变得独特而吸引人,CSS 可以让你的网页看起来吸引人且专业。
所以,HTML 提供了网页的结构和内容,而 CSS 负责定义这些内容的外观和样式。它们在前端开发中密切合作,使开发者能够创建具有良好结构和视觉吸引力的网页。就像建筑师和室内设计师一起合作,建立了一个坚固而美观的建筑。
CSS(Cascading Style Sheets)的语法用于定义网页的样式和外观。CSS 规则通常由选择器、属性和属性值组成,多个规则可以组合在一起,以便同时应用多个样式,以下是 CSS 的基本语法:
选择器 {
属性1: 属性值1;
属性2: 属性值2;
}
注意事项
- 声明的每一行属性,都需要以英文分号结尾;
- 声明中的所有属性和值都是以键值对这种形式出现的;
- 选择器的声明中可以写无数条属性
总的来说,CSS 的语法就是选择一个元素,为它指定属性,然后为这些属性指定值。你可以使用不同的选择器来定位不同的元素,然后定义它们的样式以实现所需的外观。 CSS 样式表通常包含多个规则,这些规则会按照特定的优先级和级联规则(Cascading)应用到页面上,以确保一致的外观。
导入方式
在 CSS 中,你可以使用不同的方式来导入样式表,以便将样式应用到 HTML 文档。下面是三种常见的 CSS 导入方式:
内联样式(Inline Styles):内联样式是将 CSS 样式直接嵌入到 HTML 元素中的一种方式。你可以在 HTML 标签的 style 属性中定义样式规则。这些样式仅适用于特定元素,优先级较高。
示例:
<h1 style="color: blue; font-size: 30px;">这是一段内联样式文本。</h1>
内部样式表(Internal Stylesheet):内部样式表是将 CSS 样式放置在 HTML 文档的<head>部分的<style>标签内。这些样式将应用于整个文档,但仍具有较高的优先级。
示例:
<head>
<style>
h2 {
color: red;
font-size: 16px;
}
</style>
</head>
<body>
<h2>这是一段内部样式表控制文本。</h2>
</body>
外部样式表(External Stylesheet):外部样式表是将 CSS 样式定义在一个单独的 .css 文件中,并使用<link>元素将其链接到 HTML 文档中。这是一种最常用的方式,允许你在多个页面上重用相同的样式。外部样式表具有较低的优先级。
示例:
在该 HTML 文件目录下创建名为 css 的目录,并创建 style.css 的外部样式表文件,在其中加入以下代码:
p {
color: purple;
font-size: 16px;
}
在 HTML 文档中链接外部样式表:
<head>
<link rel="stylesheet" type="text/css" href="./css/style.css">
</head>
<body>
<p>这是一段外部样式表控制文本。</p>
</body>
使用外部样式表的优势在于它可以帮助你更好地维护和管理样式,使样式与内容分离,提高代码的可维护性。根据需要,你可以选择其中一种或多种导入方式,具体取决于项目的要求和结构。
三种导入方式的优先级
不同的导入方式(内联样式、内部样式表、外部样式表)具有不同的优先级,优先级高的会覆盖掉优先级低的样式:内联样式 > 内部样式表 > 外部样式表
选择器(Selectors)
选择器用于选择要应用样式的 HTML 元素。可以选择所有的元素、特定元素、特定类或 ID 的元素,甚至更多。选择器位于规则的开头。
- 元素选择器:选择特定类型的 HTML 元素(例如,
p选择所有段落)。 - 类选择器:选择具有特定类的元素(例如,
.highlight选择具有 highlight 类的元素)。 - ID 选择器:选择具有特定 ID 的元素(例如,
#header选择 ID 为 header 的元素)。 - 通用选择器 *:选择页面上所有的元素。
- 子元素选择器:选择直接位于父元素内部的子元素。语法:
父元素 > 子元素,例如,ul > li选择了<ul>元素内直接包含的<li>元素。 - 后代选择器(包含选择器):选择元素的后代元素。语法:
元素名 元素名,例如,ul li选择了所有在<ul>元素内部的<li>元素。 - 相邻兄弟选择器:选择紧邻在另一个元素后面的兄弟元素。
元素名 + 元素名,例如,h2 + p选择了与<h2>相邻的<p>元素。 - 伪类选择器:选择 HTML 文档中的元素的特定状态或位置,而不仅仅是元素自身的属性。伪类选择器以冒号(:)开头,通常用于为用户交互、文档结构或其他条件下的元素应用样式。这些条件可以包括鼠标悬停(
:hover)、链接状态(:active)、第一个子元素(:first-child)等。
<!DOCTYPE html>
<html lang="en">
<head>
<title>CSS 选择器</title>
<style>
/* 元素选择器 */
h2 {
color: aqua;
}
/* 类选择器 */
.highlight {
background-color: yellow;
}
/* ID选择器 */
#header {
font-size: 35px;
}
/* 子元素选择器 */
.box > .element {
color: yellowgreen;
}
/* 后代选择器 */
div .element {
font-size: x-large;
color: brown;
}
/* 相邻兄弟选择器 */
h3 + p {
color: red;
}
/* 通用兄弟选择器 */
h4 ~ p {
background-color: #1b91ff;
}
/* 伪类选择器 */
.hover:hover {
background-color: blueviolet;
}
/* 通用选择器 */
* {
font-family: 'KaiTi';
font-weight: bold;
}
</style>
</head>
<body>
<h1>不同类型的CSS选择器示例</h1>
<h2>这是一个元素选择器示例</h2>
<h3 class="highlight">这是一个类选择器示例</h3>
<h4 id="header">这是一个ID选择器示例</h4>
<div class="box">
<p class="element">这是一个子元素选择器示例</p>
<div>
<p class="element">这是一个后代选择器示例</p>
</div>
</div>
<p>选中标签之前的 p 标签</p>
<h3>这是相邻兄弟选择器示例</h3>
<p>相邻兄弟元素示例</p>
<h4>这是通用兄弟元素选择器示例</h4>
<p>通用兄弟元素示例</p>
<h3 class="hover">这是一个 hover 伪类选择器示例</h3>
</body>
</html>
选择器的优先级
CSS 中,样式的优先级顺序为:内联样式 > ID选择器 > 类选择器、属性选择器、伪类选择器 > 元素选择器 > 伪元素选择器 > 通用选择器,且在样式表链接时后链接的规则覆盖先链接的规则,而! important标志可覆盖所有其他规则。
属性
了解了如何选中我们想要的元素,接下来,我们来学习 CSS 常用的样式属性。CSS 的属性有上百个,但是这不意味着,我们每个都要学习,更多的属性可以参考 这里
| 属性名 | 说明 |
|---|---|
font-family | 用于设置文本的字体。示例:font-family: Arial, sans-serif; |
font-size | 用于设置文本的字号大小。示例:font-size: 16px; |
color | 用于设置文本的颜色。示例:color: #333; |
font-weight | 用于设置文本的粗细,可以是 normal、bold 等。示例:font-weight: bold; |
line-height | 用于设置文本的行高。示例:line-height: 1.5; |
text-align | 用于设置文本的对齐方式,可以是 left、right、center 等。示例:text-align: center; |
text-decoration | 用于添加文本装饰效果,如下划线、删除线。示例:text-decoration: underline; |
background-color | 设置或检索对象的背景颜色。 |
height | 设置元素的高度 |
width | 设置元素的宽度 |
盒子模型
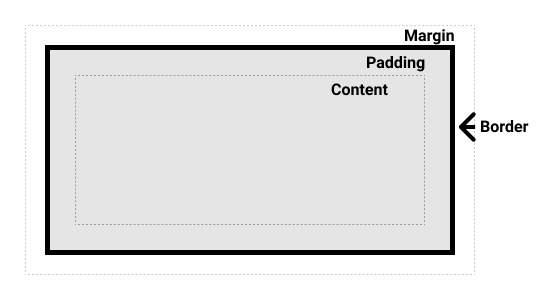
盒子模型是 CSS 中一种用于布局的基本概念,它描述了文档中的每个元素都被看作是一个矩形的盒子,这个盒子包含了内容、内边距、边框和外边距。
盒子模型的基本结构如下:

其中,从内到外分别是:
| 属性名 | 说明 |
|---|---|
内容(Content) | 盒子包含的实际内容,比如文本、图片等。 |
内边距(Padding) | 围绕在内容的内部,是内容与边框之间的空间。可以使用 padding 属性来设置。 |
边框(Border) | 围绕在内边距的外部,是盒子的边界。可以使用 border 属性来设置。 |
外边距(Margin) | 围绕在边框的外部,是盒子与其他元素之间的空间。可以使用 margin 属性来设置。 |
理解盒子模型是构建网页布局的基础,它允许你更精确地控制元素在页面中的位置和大小。我们可以先看下面这个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 盒子模型</title>
<style>
.demo {
background-color: aqua; /* 设置背景色 */
display: inline-block; /* 转换成行内块元素 */
border: 10px solid green; /* 设置边框样式 */
padding: 20px; /* 设置内边距 */
margin: 40px; /* 设置外边距 */
}
</style>
</head>
<body>
<div class="demo">B 站搜索罗大富</div>
</body>
</html>
浮动(float)
在学习浮动之前,我们需要先了解传统的网页布局方式,网页布局的本质其实就是通过块元素来放置盒子,把盒子放在相应的位置。
传统的网页布局方式有 标准流(普通流、文档流)、浮动 和 定位。这三种传统布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然完成了。多个块级元素纵向排列用 标准流,多个块级元素横向排列用 浮动。
标准流 是最基本的布局方式,就是由块级元素和行内元素按照默认规定的方式来排列,块级就是占一行,行内元素一行放好多个元素。但是标准流只能按照标签规定好的默认方式进行排列布局,面对特殊的场景,此时就需要 浮动 ,因为浮动可以改变元素的默认排列方式,这使得网页布局更加灵活多变。浮动最典型的应用就是可以让多个块级元素一行内排列显示。
而 浮动 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘,这样即可使得元素进行浮动。
学习浮动要先了解浮动的三大特性:
脱标:顾名思义就是脱离标准流。当元素设置了浮动后,该元素将会脱离标准流(普通流)的控制,移动到指定位置,浮动的盒子不再保留原来所占有的位置,就像飘浮在空中一样,脱离了原来的地面。一行显示,顶部对齐:如果多个盒子都设置了浮动,则它们会按照属性值 一行内显示并且顶端对齐排列。具备行内块元素特性:不管原先是什么模式的元素,添加浮动之后具有 行内块元素 相似的特性。
注意
浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
而如果使用元素模式转换,让块级元素转换成行内块元素,彼此之间是有空隙的。
用到的属性就是 float: 属性值,属性值可以是:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>浮动演示</title>
<style>
.left, .right {
/* 添加浮动,元素统一向左浮动,向右同理 float:right*/
float: left;
width: 300px;
height: 300px;
background-color: blue;
}
/* 可以利用层叠性将右盒子向右浮动,覆盖掉上面统一声明的向左浮动 */
.right {
float: right;
background-color: pink;
}
</style>
</head>
<body>
<div class="left">
左盒子
</div>
<div class="right">
右盒子
</div>
</body>
</html>
了解了 浮动 之后,我们还需要学习如何 清除浮动
为什么要清除浮动?
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置 ,最后父级盒子高度为 0 时,就会影响下面的标准流盒子,从而对整个网页元素的排版产生不良影响。
清除浮动是为了解决浮动元素可能引起的布局问题,特别是在包含浮动元素的容器的高度无法自动适应内部浮动元素的情况下。常见的清除浮动的方法包括以下几种:
空的块级元素 + clear 属性: 这是最经典的清除浮动方法之一,通过在浮动元素后添加一个空的块级元素,并设置其 clear 属性,使其不允许浮动元素在其左侧或右侧浮动。
<!doctype html>
<html lang="en">
<head>
<title>Document</title>
<style>
.clearfix::after {
content: "";
display: table;
clear: both;
}
</style>
</head>
<body>
<div class="clearfix">
<!-- 浮动元素放在这里 -->
</div>
</body>
</html>
- 伪元素清除浮动: 类似于上述方法,但使用伪元素来创建清除浮动的元素,而不需要在 HTML 中添加额外的空元素。
.clearfix::after {
content: "";
display: table;
clear: both;
}
- 使用 overflow 属性: 将包含浮动元素的容器设置为
overflow: hidden;,可以触发 BFC(块级格式上下文),从而清除浮动。
.clearfix {
overflow: hidden;
}
定位
CSS 定位是一种用于控制元素在网页上的位置的布局技术。通过定位,可以将元素放置在页面的特定位置,而不受文档流的约束。CSS 提供了几种定位属性,包括相对定位、绝对定位和固定定位。
- 相对定位(Relative Positioning): 相对定位是相对于元素在正常文档流中的位置进行定位的。通过使用
position: relative;属性,可以在不脱离文档流的情况下调整元素的位置。
.relative-box {
position: relative;
top: 10px;
left: 20px;
}
- 绝对定位(Absolute Positioning): 绝对定位是相对于元素的最近的已定位(非 static)祖先元素进行定位的。如果没有已定位的祖先元素,那么它将相对于初始包含块进行定位。通过使用
position: absolute;属性,可以自由地调整元素的位置。
.absolute-box {
position: absolute;
top: 50px;
left: 100px;
}
- 固定定位(Fixed Positioning): 固定定位是相对于浏览器窗口进行定位的,即使页面滚动,元素也会保持在窗口的相同位置。通过使用
position: fixed;属性,可以创建固定定位的元素。
.fixed-box {
position: fixed;
top: 10px;
right: 10px;
}
选择使用哪种定位方式取决于具体的设计需求。通常,相对定位用于微调元素的位置,而绝对、固定定位用于创建更复杂的布局。