JavaScript
JavaScript 于 1995 年由 Netscape 公司的 Brendan Eich 创建。起初,它被设计为一种简单的脚本语言,用于处理用户在浏览器中的输入。随着浏览器技术的不断发展,JavaScript 也逐渐演变成为一种功能强大的编程语言。
JavaScript 是一种轻量级、解释型、面向对象的脚本语言。它主要被设计用于在网页上实现动态效果,增加用户与网页的交互性。作为一种客户端脚本语言,JavaScript 可以直接嵌入 HTML,并在浏览器中执行。与 HTML 和 CSS 不同,JavaScript 使得网页不再是静态的,而是可以根据用户的操作动态变化的。
JavaScript 的语法灵活,易于学习,是前端开发的核心技术之一。它使得开发者可以通过处理用户输入、修改页面内容、与服务器进行交互等方式,为用户提供更富有体验的网页。
JavaScript 在前端开发中扮演着重要的角色,其应用领域包括但不限于:
客户端脚本: 用于在用户浏览器中执行,实现动态效果和用户交互。网页开发: 与 HTML 和 CSS 协同工作,使得网页具有更强的交互性和动态性。后端开发: 使用 Node.js,JavaScript 也可以在服务器端运行,实现服务器端应用的开发。
总的来说,JavaScript 作为一门语言在前端开发中的重要性不断上升,学习它将为学生打开广阔的编程世界,同时也为他们日后深入学习其他编程语言奠定坚实基础。
JavaScript 的导入方式
在网页开发中,JavaScript 可以通过多种方式导入到 HTML 文档中。以下是几种常见的 JavaScript 导入方式:
内联方式(Inline):在 HTML 文件中直接嵌入 JavaScript 代码,放置在<script>标签内,通常位于文档的<head>或<body>部分。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>内联样式</title>
</head>
<body>
<script>
console.log('Hello');
</script>
</body>
</html>
外部引入方式(External):将 JavaScript 代码保存在独立的外部文件中,通过<script>标签的 src 属性引入。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>External JavaScript</title>
<!-- 引入外部JavaScript文件 -->
<script src="myscript.js"></script>
</head>
<body>
</body>
</html>
外部 JavaScript 文件 myscript.js 的内容:
console.log('Hello');
基本语法
当学习 JavaScript 的基本语法时,首先要了解变量、数据类型、操作符、控制流程和函数等基本概念。下面是对 JavaScript 基本语法的详细讲解:
1. 变量
在 JavaScript 中,使用 var、let 或 const 关键字声明变量:
var x; // 声明一个变量x
let y = 5; // 声明一个变量y并初始化为5
const PI = 3.14; // 声明一个常量PI,并初始化为3.14
2. 数据类型
JavaScript 有一些基本的数据类型:
字符串(String): 用于表示文本。数字(Number): 用于表示数值。布尔值(Boolean): 用于表示真(true)或假(false)。未定义(Undefined): 表示变量声明但未初始化。空值(Null): 表示空或无值。
var greeting = "Hello, World!";
var age = 25;
var logic = true;
var z;
var empty_value = null;
3. 条件语句
条件语句是编程中常用的结构,用于基于不同的条件执行不同的代码块。在 JavaScript 中,条件语句主要包括 if、else if 和 else。下面详细讲解条件语句的使用:
if 语句:用于执行一个代码块,当指定的条件为真(true)时执行。语法如下:
if (condition) {
// 如果条件为真,执行这里的代码
}
// 示例
// 这个例子中,如果 age 大于或等于 18,就会输出 "你已经成年了。"。
var age = 18;
if (age >= 18) {
console.log("你已经成年了。");
}
else 语句:用于在上一个 if 和所有的 else if 都为假时执行的代码块。语法如下:
if (condition) {
// 如果条件为真,执行这里的代码
} else {
// 如果条件为假,执行这里的代码
}
// 示例
// 在这个例子中,如果 is_raining 为真,输出 "记得带伞!",否则输出 "天气不错,无需带伞。"。
var is_raining = true;
if (is_raining) {
console.log("记得带伞!");
} else {
console.log("天气不错,无需带伞。");
}
else if 语句:用于在上一个 if 语句条件为假时,检查另一个条件。可以有多个 else if 语句。语法如下:
if (condition1) {
// 如果条件1为真,执行这里的代码
} else if (condition2) {
// 如果条件2为真,执行这里的代码
} else {
// 如果以上条件都为假,执行这里的代码
}
// 示例
// 在这个例子中,根据不同的时间,会输出不同的问候语。
var time = 14;
if (time < 12) {
console.log("上午好!");
} else if (time < 18) {
console.log("下午好!");
} else {
console.log("晚上好!");
}
条件语句可以嵌套在其他条件语句中,形成嵌套结构。这种结构允许根据多个条件的组合来执行不同的代码块,代码如下:
var score = 85;
if (score >= 90) {
console.log("优秀!");
} else {
if (score >= 80) {
console.log("良好!");
} else {
console.log("一般!");
}
}
在这个例子中,根据分数的不同,输出不同的评价。
条件语句是程序中控制流的关键部分,通过合理使用条件语句,可以根据不同的情况执行不同的代码,从而实现更灵活的程序逻辑。
4. 循环语句
循环语句用于重复执行一段代码,直到指定的条件不再满足为止。在 JavaScript 中,常见的循环语句有 for 循环、while 循环和 do...while 循环。下面详细讲解这些循环语句的使用:
for 循环:是一种常见的循环结构,用于按照指定的条件重复执行代码块。语法如下:
for (初始化表达式; 循环条件; 迭代器) {
// 循环体,执行这里的代码
}
// 示例
// 在这个例子中,var i = 0 是初始化表达式,
// i < 5 是循环条件,i++ 是迭代器。循环体中的代码会被执行5次,输出0到4。
for (var i = 0; i < 5; i++) {
console.log(i); // 输出 0 到 4
}
while 循环会在指定的条件为真时执行代码块。语法如下:
while (循环条件) {
// 循环体,执行这里的代码
}
// 示例
// 在这个例子中,i < 5 是循环条件,
// 循环体中的代码会在每次循环时执行,输出0到4。
var i = 0;
while (i < 5) {
console.log(i); // 输出 0 到 4
i++;
}
do...while 循环会先执行一次代码块,然后检查指定的条件是否为真,如果为真,则重复执行。语法如下:
do {
// 循环体,执行这里的代码
} while (循环条件);
// 示例
// 在这个例子中,循环体中的代码会至少执行一次,
// 然后在每次循环时检查条件是否为真,如果为真,则继续执行。
var i = 0;
do {
console.log(i); // 输出 0 到 4
i++;
} while (i < 5);
在循环中,可以使用 break 和 continue 来控制循环的流程:
break用于跳出循环,结束循环的执行。continue用于跳过当前循环中的剩余代码,继续下一次循环。
for (var i = 0; i < 5; i++) {
if (i === 2) {
continue; // 跳过 i 等于 2 的情况
}
if (i === 4) {
break; // 结束循环,跳出循环体
}
console.log(i);
}
在这个例子中,当 i 等于 2 时,continue 跳过了输出语句,当 i 等于 4 时,break 结束了整个循环。
循环语句是控制程序重复执行的重要工具,合理使用循环可以使代码更加简洁高效。
5. 函数
函数是一段可重复使用的代码块,它接受输入(参数)、执行特定任务,并返回输出。在 JavaScript 中,函数是一等公民,可以被赋值给变量,作为参数传递给其他函数,也可以作为其他函数的返回值。
使用 function 关键字声明一个函数,语法如下:
function function_name(参数) { // 参数可以不写,表示不传参
// 函数体,执行这里的代码
return 返回值; // 可选,返回值
}
// 示例
function greet() {
console.log("Hello, world!");
}
// 有返回值的函数
function greet_with_return() {
return "Hello, world!";
}
通过函数名和括号调用函数,将参数传递给函数:
greet();
var a = greet_with_return()
console.log(a);
函数可以接受零个或多个参数,参数是函数在执行时的输入。参数由逗号分隔,定义在函数声明中。示例:
function greet_with_param(name) {
return "Hello, " + name + "!";
}
// 调用
var greeting = greet("Alice");
console.log(greeting); // 输出:Hello, Alice!
匿名函数 是没有函数名的函数,通常用于作为函数表达式,或在函数内定义一个函数。示例:
var square = function (x) {
return x * x;
};
JavaScript 中的作用域分为 全局作用域 和 局部作用域。在函数内部声明的变量具有函数作用域,而在函数外部声明的变量具有全局作用域。
var globalVar = "I am global";
function example() {
var localVar = "I am local";
console.log(globalVar); // 可访问全局变量
console.log(localVar); // 可访问局部变量
}
example();
console.log(globalVar); // 输出:I am global
console.log(localVar); // 报错,局部变量不可在函数外部访问
闭包是指一个函数能够访问并记住其词法作用域,即使该函数在当前词法作用域之外执行。闭包使得函数可以保持对其创建时的作用域的引用。示例:
function outer() {
var outerVar = "I am outer";
function inner() {
console.log(outerVar); // 访问了外部函数的变量
}
return inner;
}
var closureFunc = outer();
closureFunc(); // 输出:I am outer
事件
JavaScript 中的事件处理是前端开发中至关重要的一部分,它允许你对用户的交互做出响应,例如点击、鼠标移动、键盘输入等。
事件是文档或浏览器窗口中发生的特定瞬间,例如用户的点击、键盘的按下、页面的加载等。常见的事件如下:
| 事件 | 描述 |
|---|---|
onClick | 点击事件 |
onMouseOver | 鼠标经过 |
onMouseOut | 鼠标移出 |
onChange | 文本内容改变事件 |
onSelect | 文本框选中 |
onFocus | 光标聚集 |
onBlur | 移开光标 |
onLoad | 网页加载 |
onUnload | 关闭网页 |
事件处理程序是与特定事件相关联的函数。当事件发生时,关联的事件处理程序将被调用。在 HTML 中,可以通过以下方式添加事件处理程序:
HTML属性:
<button onclick="myFunction()">Click me</button>
DOM属性:
var button = document.getElementById('myButton');
button.onclick = function () {
alert('Button clicked!');
};
addEventListener方法:
var button = document.getElementById('myButton');
button.addEventListener('click', function () {
alert('Button clicked!');
});
DOM 操作
现在,我们已经学会了 JavaScript 的基础语法了,那我们怎样才能让 JavaScript 与 HTML、CSS 结合在一起呢?这时候我们就需要用到 JavaScript 中的 DOM(文档对象模型),它操作允许开发者通过 JavaScript 与 HTML 文档交互,动态地改变文档的结构、样式和内容。
当网页被加载时,浏览器会创建页面的文档对象模型,也就是 DOM(Document Object Model)。
提示
如果你不理解什么是对象也没关系,你只需要知道对象的作用就是让函数和变量之前建立关系,对象中的属性就是变量,方法就是函数。与普通的变量、函数相比,区别就是在调用的使用前面需要加对象名
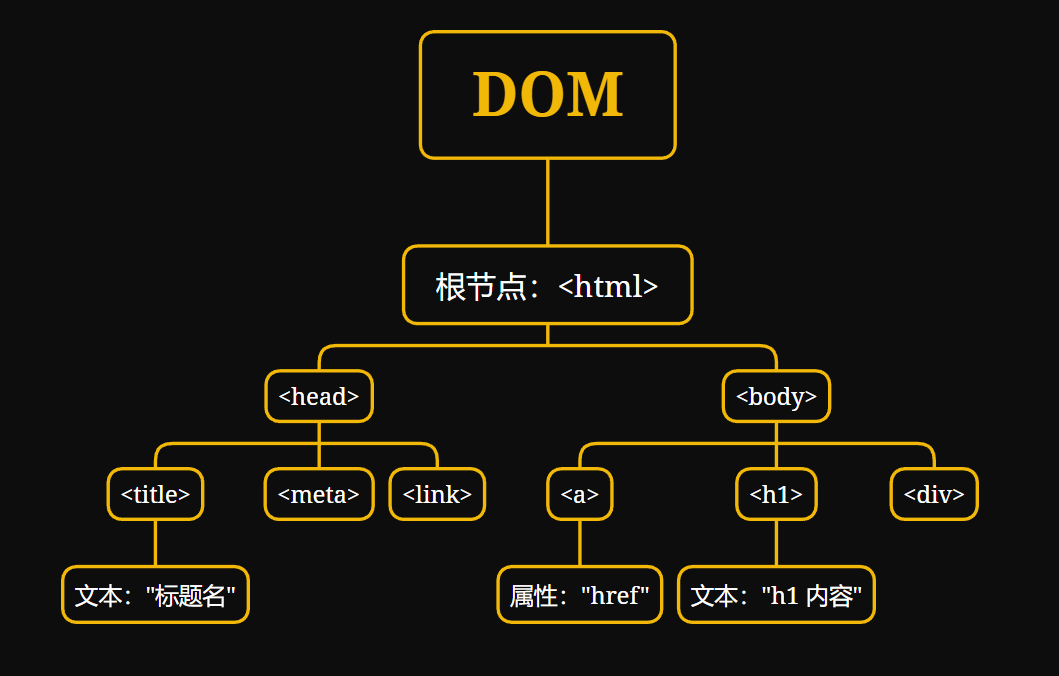
在 Web 开发中,DOM 通常与 JavaScript 一起使用。每个 HTML 或 XML 文档都可以被视为一个文档树,文档树是整个文档的层次结构表示。每个节点都有父节点、子节点和同级节点。文档节点是整个文档树的根节点,而其他节点则分布在树的不同层次上。DOM 为这个文档树提供了一个编程接口,开发者可以使用 JavaScript 来操作这个树状结构。

DOM 中的一切都是节点。文档本身是一个文档节点,而文档中的元素、属性和文本都是不同类型的节点。主要的节点类型包括:
元素节点(Element Nodes): 表示 HTML 或 XML 文档中的元素,如<div>、<p>等。属性节点(Attribute Nodes): 表示元素的属性,如 class、id 等。文本节点(Text Nodes): 表示元素的文本内容。
首先,如果我们想要在 JavaScript 中获取 HTML、CSS 节点,也就是元素,就需要使用一些 DOM API 提供的方法来获取文档中的元素。常见的方法包括:
getElementById: 通过元素的 ID 获取元素。
var element = document.getElementById('myElement');
getElementsByClassName: 通过类名获取元素。
var elements = document.getElementsByClassName('myClass');
getElementsByTagName: 通过标签名获取元素。
var paragraphs = document.getElementsByTagName('p');
一旦获取了元素,你就可以通过 DOM 提供的方法来操作它。例如,你可以改变元素的样式、修改其文本内容、添加或删除子元素等。
// 修改元素文本内容
element.innerHTML = '新的文本内容';
// 添加新的子元素
var newElement = document.createElement('div');
element.appendChild(newElement);
// 移除子元素
var childElement = element.firstChild;
element.removeChild(childElement);
这里列举一些常用的 DOM 对象方法:
| 方法 | 描述 |
|---|---|
getElementById() | 返回带有指定 ID 的元素。 |
getElementsByTagName() | 返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。 |
getElementsByClassName() | 返回包含带有指定类名的所有元素的节点列表。 |
appendChild() | 把新的子节点添加到指定节点。 |
removeChild() | 删除子节点。 |
replaceChild() | 替换子节点。 |
insertBefore() | 在指定的子节点前面插入新的子节点。 |
createAttribute() | 创建属性节点。 |
createElement() | 创建元素节点。 |
createTextNode() | 创建文本节点。 |
getAttribute() | 返回指定的属性值。 |
setAttribute() | 把指定属性设置或修改为指定的值。 |
你可以通过 DOM 修改元素的样式,例如改变颜色、大小等。
// 修改元素样式
element.style.color = 'red';
element.style.fontSize = '20px';
通过 DOM,你可以监听和响应用户的交互事件,例如点击、输入等。这使得你能够创建交互性更强的页面。
// 监听点击事件
element.addEventListener('click', function () {
console.log('元素被点击了!');
});
最后,是一个简单的案例,演示如何通过 JavaScript 来进行表格的增删改查操作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CRUD Table Example</title>
<style>
table {
border-collapse: collapse;
width: 100%;
margin-top: 20px;
}
th, td {
border: 1px solid #ddd;
padding: 8px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
button {
margin-top: 10px;
}
</style>
</head>
<body>
<h2>CRUD Table Example</h2>
<button onclick="addRow()">Add Row</button>
<table id="dataTable">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<tr>
<td>John Doe</td>
<td>john@example.com</td>
<td>
<button onclick="editRow(this)">Edit</button>
<button onclick="deleteRow(this)">Delete</button>
</td>
</tr>
<!-- Additional rows will be added dynamically -->
</tbody>
</table>
<script src="./js/script.js"></script>
</body>
</html>
function addRow() {
var table = document.getElementById("dataTable");
var newRow = table.insertRow(table.rows.length);
var nameCell = newRow.insertCell(0);
var emailCell = newRow.insertCell(1);
var actionCell = newRow.insertCell(2);
nameCell.innerHTML = "New User";
emailCell.innerHTML = "newuser@example.com";
actionCell.innerHTML = '<button onclick="editRow(this)">Edit</button>' +
'<button onclick="deleteRow(this)">Delete</button>';
}
function editRow(button) {
var row = button.parentNode.parentNode;
var nameCell = row.cells[0];
var emailCell = row.cells[1];
var newName = prompt("Enter new name", nameCell.innerHTML);
var newEmail = prompt("Enter new email", emailCell.innerHTML);
if (newName !== null && newEmail !== null) {
nameCell.innerHTML = newName;
emailCell.innerHTML = newEmail;
}
}
function deleteRow(button) {
var row = button.parentNode.parentNode;
row.parentNode.removeChild(row);
}
总体而言,DOM 提供了一个强大的工具集,使得开发者可以使用脚本语言动态地操作和更新网页。通过合理利用 DOM,你可以创建出更灵活、交互性更强的用户界面。