使用 Markdown 搭建免费个人博客网站 - VuePress
VuePress 是对以 markdown 为中心的项目结构,做最简化的配置,帮助你专注于创作。
本篇文章学习一下如何使用 VuePress 搭建个人博客,并且部署在 Gitee Pages 上。
安装环境
1. Node.js
VuePress 与 Slidev 一样,也是通过 npm 去安装部署的,所以我们需要提前安装好相关的环境。
即使你不知道什么是 Node.js 或者 npm,也是没关系的,你可以把它们简单的理解为运行 VuePress 的必备环境。
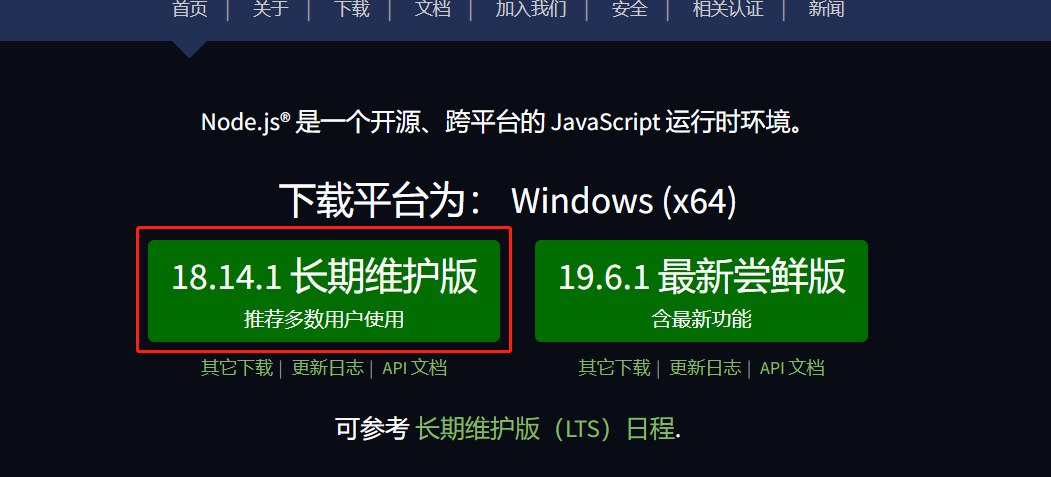
进入 Node.js 的官网,选择长期维护版下载。

安装过程比较简单,无脑点击下一步即可。
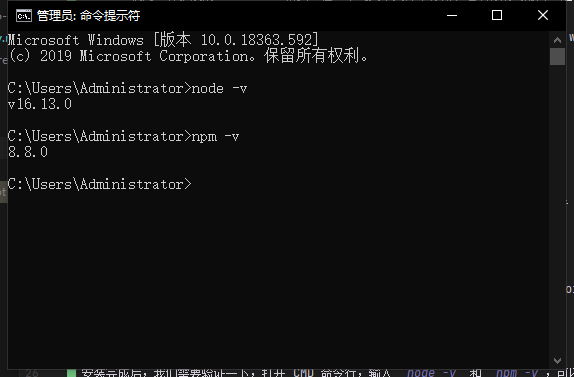
安装完成后,我们需要验证一下,打开 CMD 命令行,输入 node -v 和 npm -v,可以正常显示版本号,则说明安装成功。

2. Git
Git 是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。你可以使用 Git 方便地拉取 GitHub、Gitee 等开源网站的项目,或者上传自己的项目。
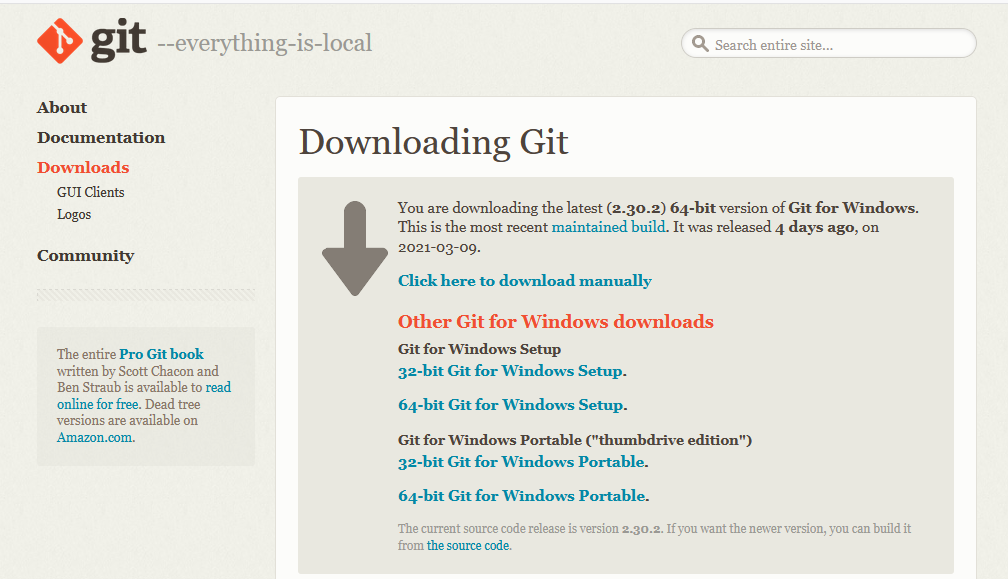
git 下载地址: https://git-scm.com/downloads

下载后点击即可进行安装,下面是具体安装步骤。
有以下几步需要注意:
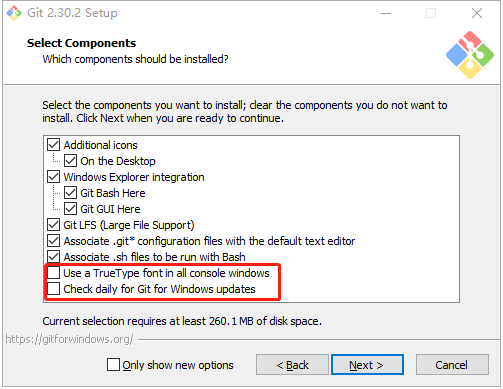
1. 选择安装组件

默认勾选的选项,建议不要动。默认安装了一些组件Git Bash ,Git GUI 以及Git LFS 还有桌面快捷方式以及配置文件默认的文本编辑,使用sh脚本启动git bash.
红色框决定在所有控制台窗口中使用 TrueType 字体和是否每天检查 Git 是否有 Windows 更新,不建议勾选。
提示
Git LFS 用于实现 Git 对大文件的支持 ,LFS策略可以节省存储空间和提高性能,比如游戏开发中设计资源文件占用很大。
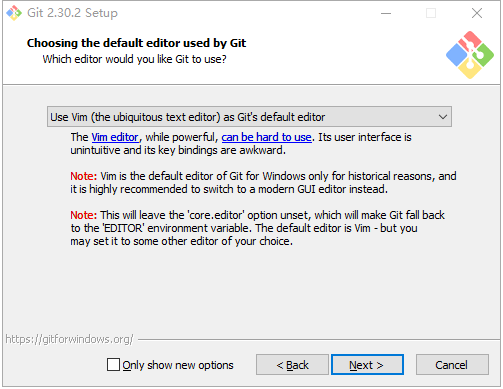
2. 选择 Git 文件默认的编辑器
我日常使用 VScode 作为编译器,所以我选择 Use Visual Studio Code as Git’s default editor。

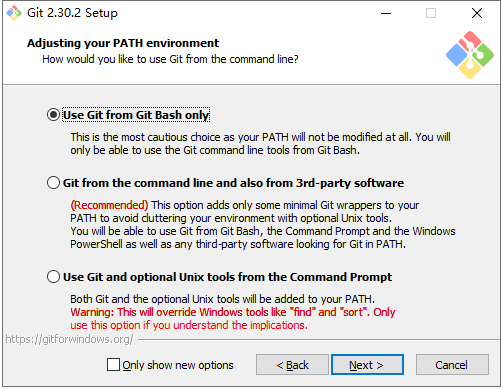
3. 调整 PATH 环境
我选择推荐的选项第二种配置,因为平时我很少打开 git bash,一般情况下,选择直接在 CMD 中敲命令,也更符合程序员的习惯。

第一种配置是 仅从 Git Bash 使用 Git。这是最安全的选择,因为您的PATH根本不会被修改。您只能使用 Git Bash 的 Git 命令行工具。但是这将不能通过第三方软件使用。
第二种配置是 从命令行以及第三方软件进行Git。该选项被认为是安全的,因为它仅向PATH添加了一些最小的Git包装器,以避免使用可选的Unix工具造成环境混乱。 你可以在 Git Bash、命令提示符和 Windows PowerShell 以及在 PATH 中寻找 Git 的任何第三方软件中使用 Git。这也是推荐的选项。
第三种配置是“从命令提示符使用 Git 和可选的 Unix 工具”。警告:这将覆盖 Windows 工具,如 find 和 sort。只有在了解其含义后才使用此选项。
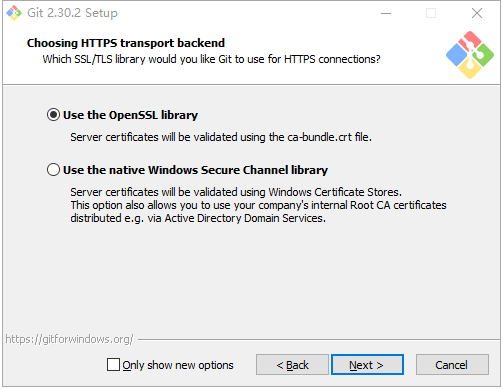
4. 选择https传输后端
根据默认来即可。

让Git使用哪个SSL/TLs库来进行HTTPS连接?
第一个选项,使用OpenSSL库,服务器cer证书将使用ca包中.crtw文件进行验证通过,默认选这个。
第二个选项,使用本机Windows安全通道库,服务器证书将在Windows证书存储中进行验证。这个选项还允许您通过Active Directory域服务使用您的公司内部根CA证书。
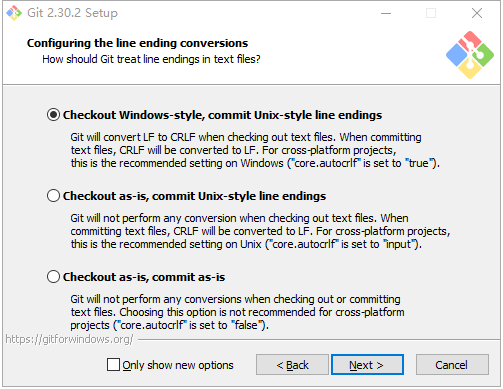
5. 配置结束行转换方式
选择第一项即可。
Git应该如何处理文本文件中的行结尾?
第一个选项,下拉是转换Windows风格,提交转换为iunix风格,在windows这是推荐默认的设置。
第二个选项,下拉时不改变,提交转换为iunix风格。对于跨平台项目,这是Unix上的推荐设置。
最后一个选项,下拉和提交都不进行任何转换,对于跨平台项目(“核心项目”),不推荐选择此选项。

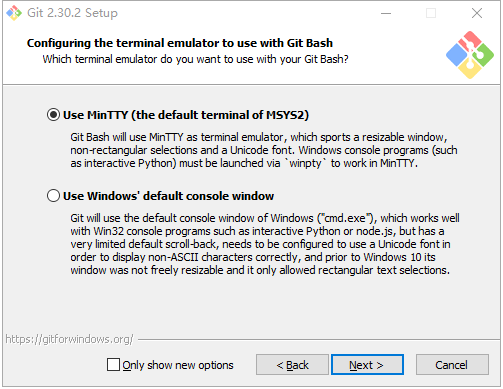
6. 配置终端模拟器为使用 Git Bash
选择第一项即可。

第一个选项,Git Bash 将使用 MinTTY 作为终端模拟器,它拥有一个可调整大小的窗口,非矩形的选择和 Unicode 字体。Windows 控制台程序(如交互式 Python)必须通过 winpty启动才能在 MinTTY 中工作,默认选择这个更灵活。
第二个选项,使用 Windows 的默认控制台(cmd.exe),它可以在 Win32 控制台程序中工作,如交互式 Python 或 node.js,但有一个非常有限的默认滚动回滚,需要配置为使用 Unicode 字体,以便正确显示非 ascil 字符,在 Windows 10之前,它的窗口不能自由调整大小,它只允许矩形文本选择。
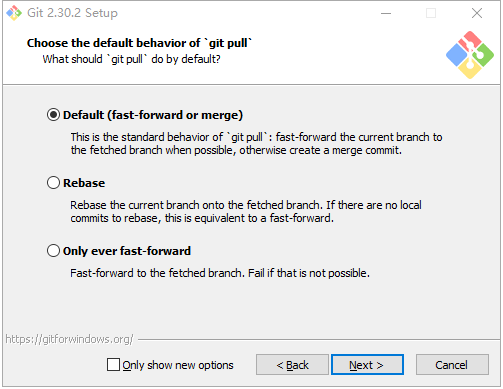
7. 选择git下拉默认行为
选择第一个

第一个选项,默认(快进或合并)。这是“git pull”的标准行为:尽可能快进当前分支到一个被捕获的分支,否则创建合并提交。
第二个选项,将当前分支改为获取的分支。如果没有要重基的本地提交,这相当于快进。
第三个选项,仅仅快进, 快进到获取的分支。如果不可能,就失败。
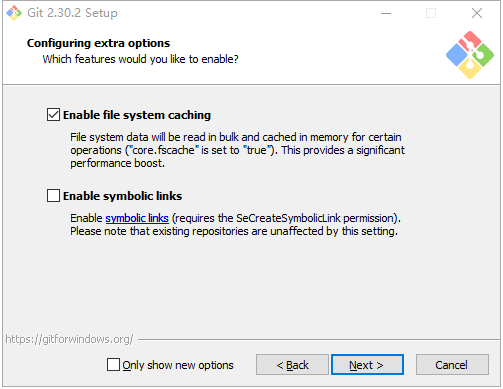
8. 配置额外特性选项
第一个勾选,第二个随意

第一个选项,启用文件系统缓存,文件系统数据将被大量读取,并缓存到内存中以用于某些操作(“core。fscache”设置为”true”)。这提供了显著的性能提升。
第二个选项,支持符号链接,启用符号链接(需要SeCreateSymboliclink权限)。请注意,现有存储库不受此设置的影响。
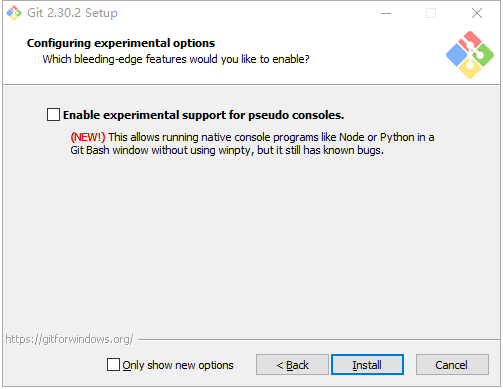
9. 启动实验配置选项
不勾选直接安装

安装完成后可以通过鼠标右键打开 Git Bash,如果可以正常打开,则说明安装成功。

新建 Gitee 仓库
在 Gitee 中新建图床之前,你需要有一个 Gitee 账号。
点击右上角的 +,选择新建仓库

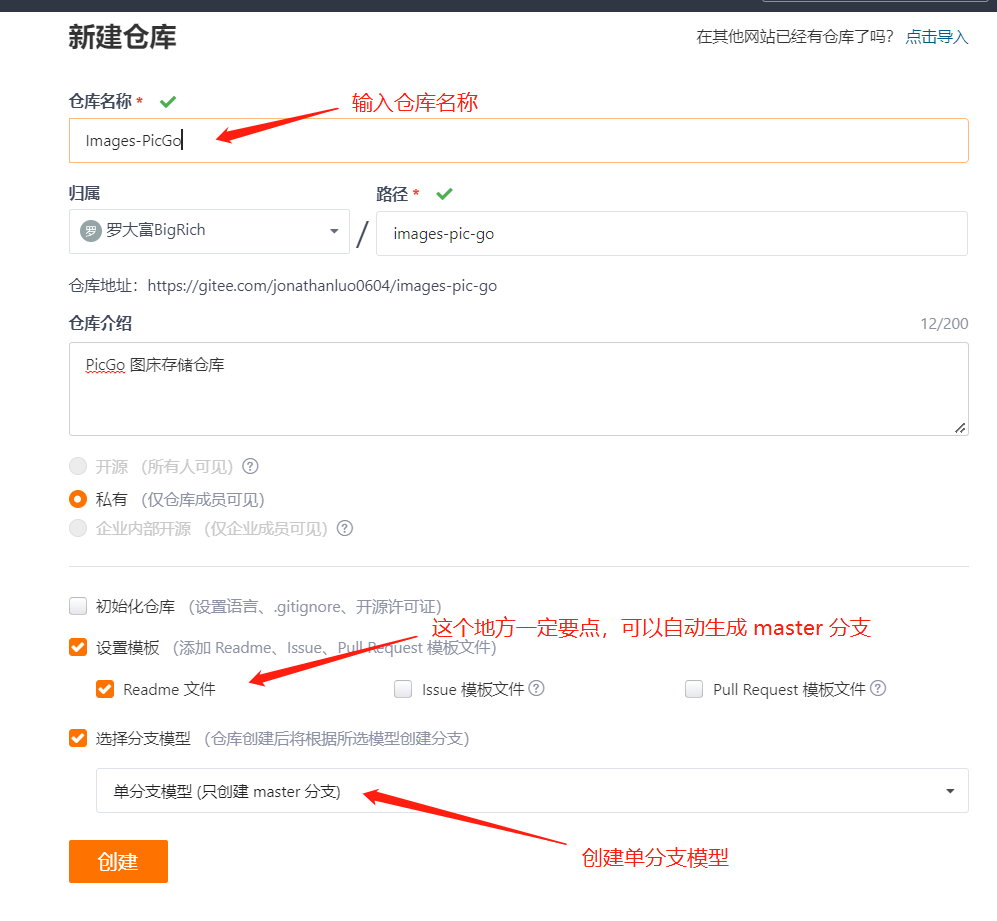
新建仓库的要点如下:
- 输入一个仓库名称;
- 勾选使用Readme文件初始化这个仓库;
- 选择单分支模型;
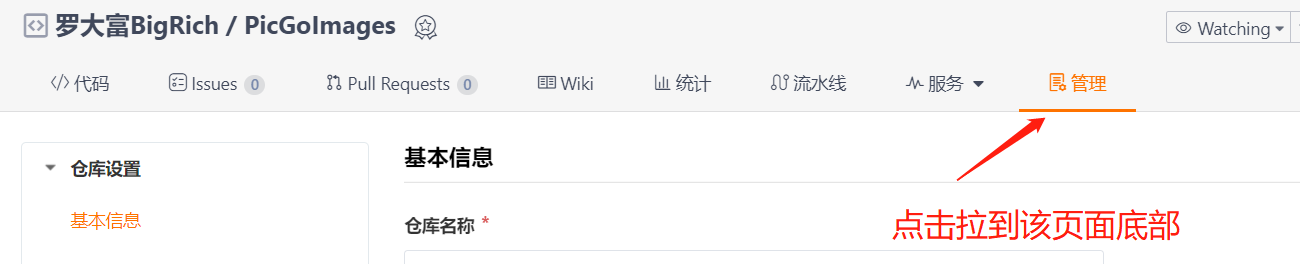
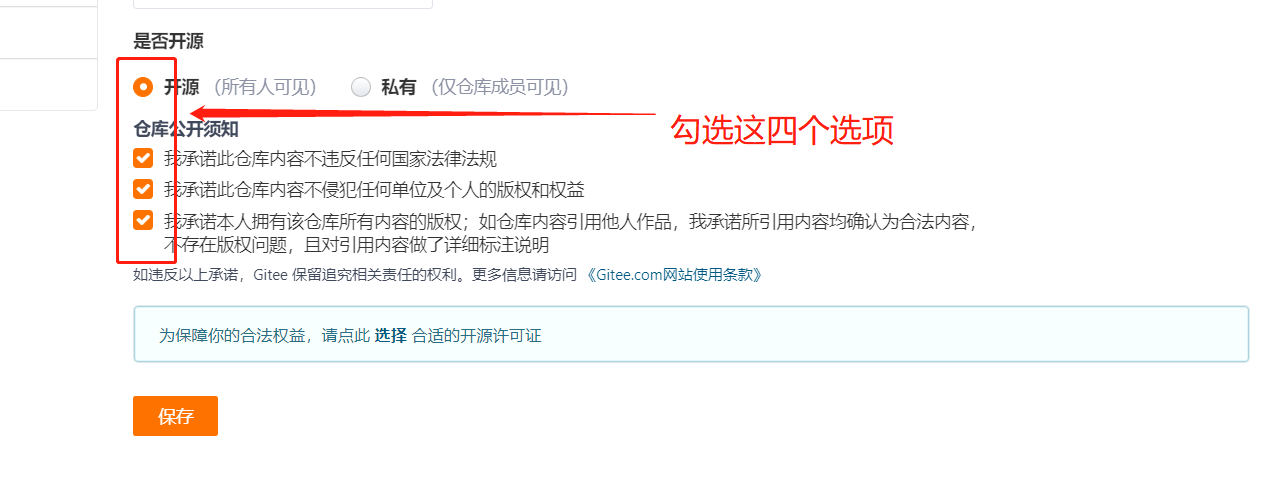
- 进入仓库管理页面,将仓库设置为开源。

进入该仓库,点击管理,将仓库开源。


注意
仓库名必须与用户名一致,比如我的用户名为 jonathanluo0604,因此我的仓库名也是 jonathanluo0604

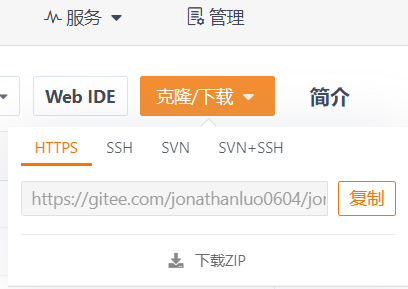
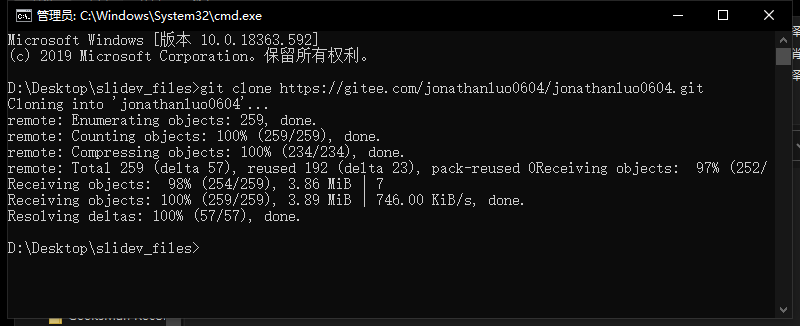
接着拉取这个仓库到本地,使用命令
git clone https://gitee.com/<用户名>/<仓库名>


VuePress 使用指南
关于 VuePress 更多的内容,可以了解 VuePress 的官方文档:https://vuepress.vuejs.org/zh/
全局安装
如果你只是想随便用下 VuePress,你可以在全局安装它:
# 全局安装
npm install -g vuepress
# 创建一个 markdown 文件
echo '# Hello VuePress' > 3.pcb-package-list.md
# 开始编写文档
vuepress dev
# 构建
vuepress build
目录结构与基本配置
.
├── docs
│ ├── .vuepress (可选的)
│ │ ├── components (可选的)
│ │ ├── theme (可选的)
│ │ │ └── Layout.vue
│ │ ├── public (可选的)
│ │ ├── styles (可选的)
│ │ │ ├── index.styl
│ │ │ └── palette.styl
│ │ ├── templates (可选的, 谨慎配置)
│ │ │ ├── dev.html
│ │ │ └── ssr.html
│ │ ├── config.js (可选的)
│ │ └── enhanceApp.js (可选的)
│ │
│ ├── README.md
│ ├── guide
│ │ └── README.md
│ └── config.md
│
└── package.json
docs/.vuepress: 用于存放全局的配置、组件、静态资源等。docs/.vuepress/components: 该目录中的 Vue 组件将会被自动注册为全局组件。docs/.vuepress/theme: 用于存放本地主题。docs/.vuepress/styles: 用于存放样式相关的文件。docs/.vuepress/styles/index.styl: 将会被自动应用的全局样式文件,会生成在最终的 CSS 文件结尾,具有比默认样式更高的优先级。docs/.vuepress/styles/palette.styl: 用于重写默认颜色常量,或者设置新的 stylus 颜色常量。docs/.vuepress/public: 静态资源目录。docs/.vuepress/templates: 存储 HTML 模板文件。docs/.vuepress/templates/dev.html: 用于开发环境的 HTML 模板文件。docs/.vuepress/templates/ssr.html: 构建时基于 Vue SSR 的 HTML 模板文件。docs/.vuepress/config.js: 配置文件的入口文件,也可以是 YML 或 toml。docs/.vuepress/enhanceApp.js: 客户端应用的增强。
如果没有任何配置,这个网站将会是非常局限的,用户也无法在你的网站上自由导航。为了更好地自定义你的网站,让我们首先在你的文档目录下创建一个 .vuepress 目录,所有 VuePress 相关的文件都将会被放在这里。你的项目结构可能是这样:
.
├─ docs
│ ├─ README.md
│ └─ .vuepress
│ └─ config.js
└─ package.json
静态资源
有时,你可能需要提供一个静态资源,但是它们并不直接被你的任何一个 markdown 文件或者主题组件引用 —— 举例来说,favicons 和 PWA 的图标,在这种情形下,你可以将它们放在 .vuepress/public 中, 它们最终会被复制到生成的静态文件夹中。
如果你希望引用一张放在 .vuepress/public 中的图片,你需要使用这样路径:/image.png
Markdown 应用
所有的标题将会自动地应用 anchor(锚) 链接,anchor 的渲染可以通过 markdown.anchor 来配置。
网站内部的链接,将会被转换成 <router-link> 用于 SPA 导航。同时,站内的每一个文件夹下的 README.md 或者 index.md 文件都会被自动编译为 index.html,对应的链接将被视为 /。
以如下的文件结构为例:
.
├─ README.md
├─ foo
│ ├─ README.md
│ ├─ one.md
│ └─ two.md
└─ bar
├─ README.md
├─ three.md
└─ four.md
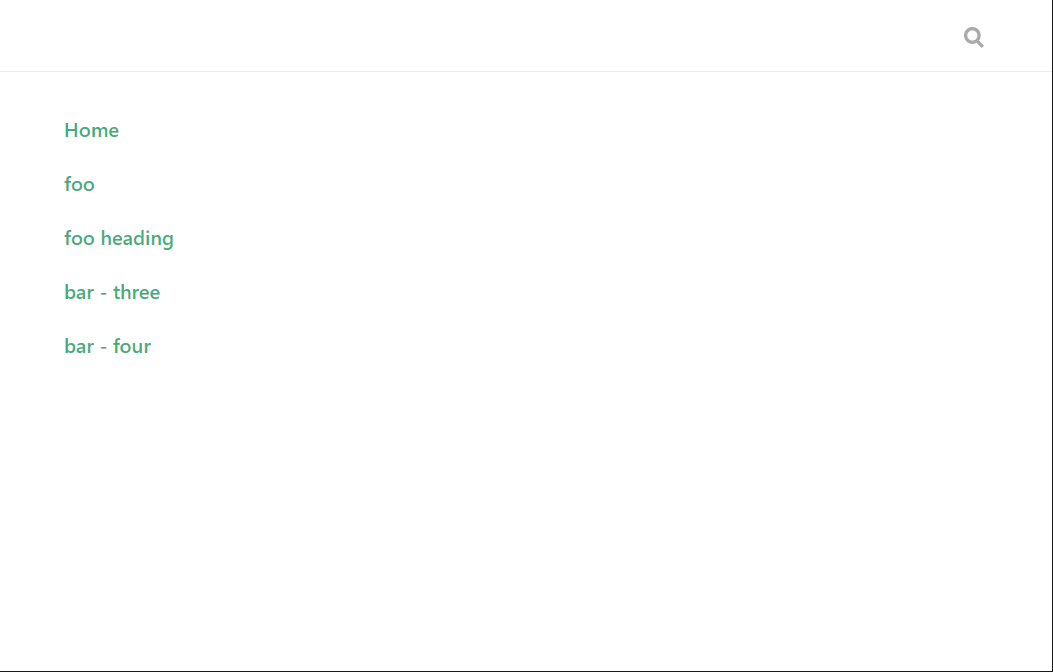
假设你现在在 foo/one.md 中:
[Home](/) <!-- 跳转到根部的 README.md -->
[foo](/foo/) <!-- 跳转到 foo 文件夹的 index.html -->
[foo heading](./#heading) <!-- 跳转到 foo/index.html 的特定标题位置 -->
[bar - three](../bar/three.md) <!-- 具体文件可以使用 .md 结尾(推荐) -->
[bar - four](../bar/four.html) <!-- 也可以用 .html -->
你会得到这样的页面:

现在你已经了解了基本的目录结构,并且已经学习了如何使用 Markdown 语法,现在你就可以在这个项目中添加内容了。
Front Matter
front matter 必须是 markdown 文件中的第一部分,并且必须采用在三点划线之间书写的有效的 YAML。 这是一个基本的例子:
---
title: 博客标题
author: 作者名
description: 当前页面的描述
layout: 布局
---
除去这些还有很多,需要根据开发者自身需求使用调整。
首页
默认的主题提供了一个首页(Homepage)的布局。想要使用它,需要在你的根级 README.md 的 YAML front matter 指定 home: true。以下是一个如何使用的例子:
---
home: true
heroImage: /hero.png
heroText: Hero 标题
tagline: Hero 副标题
actionText: 快速上手 →
actionLink: /zh/guide/
features:
- title: 简洁至上
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: Vue驱动
details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。
- title: 高性能
details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: MIT Licensed | Copyright © 2018-present Evan You
---

你可以将相应的内容设置为 null 来禁用标题和副标题。
任何 YAML front matter 之后额外的内容将会以普通的 markdown 被渲染,并插入到 features 的后面。
导航栏
你可以通过 themeConfig.logo 增加导航栏 Logo ,Logo 可以被放置在公共文件目录:
// 以下内容放在 .vuepress/config.js 中
module.exports = {
themeConfig: {
logo: '/assets/logo.png',
}
}
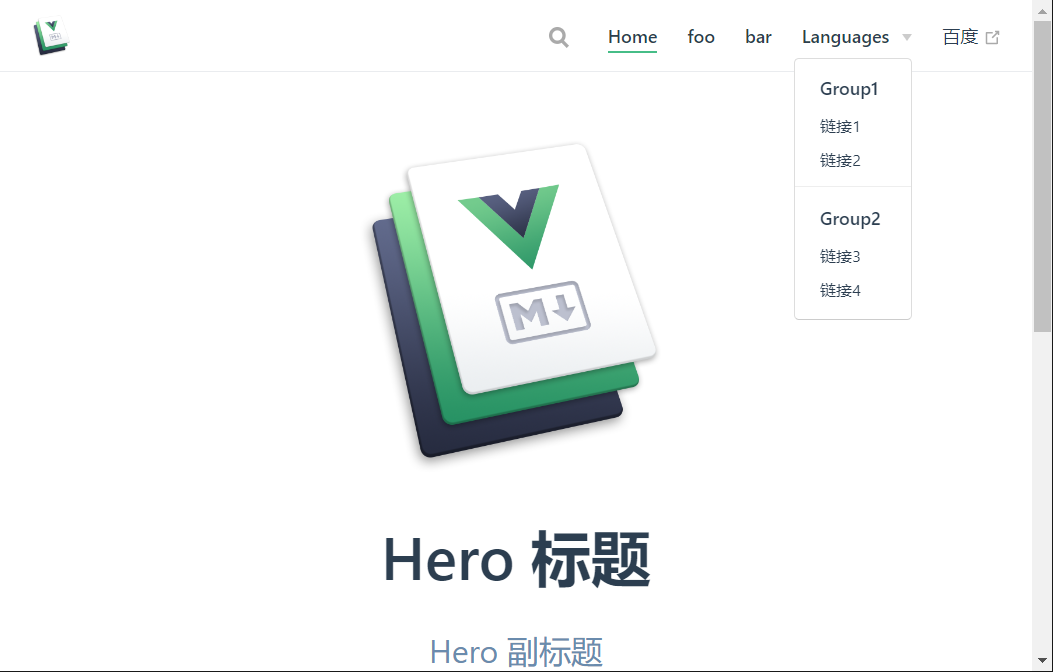
你可以通过 themeConfig.nav 增加一些导航栏链接,并且你可以添加下拉选项,其他网站:
// .vuepress/config.js
module.exports = {
themeConfig: {
nav: [
{text: 'Home', link: '/'},
{text: 'foo', link: '/foo/'},
{text: 'bar', link: '/bar/'},
{
text: 'Languages',
items: [
{
text: 'Group1', items: [
{text: '链接1', link: '#'},
{text: '链接2', link: '#'},
]
},
{
text: 'Group2', items: [
{text: '链接3', link: '#'},
{text: '链接4', link: '#'},
]
}
]
},
{text: '百度', link: 'https://www.baidu.com/'},
]
}
}
效果:

侧边栏
想要使 侧边栏(Sidebar)生效,需要配置 themeConfig.sidebar,基本的配置,需要一个包含了多个链接的数组:
// .vuepress/config.js
module.exports = {
themeConfig: {
sidebar: [
'/',
'/page-a',
['/page-b', 'Explicit link text']
]
}
}
你可以省略 .md 拓展名,同时以 / 结尾的路径将会被视为 */README.md,这个链接的文字将会被自动获取到(无论你是声明为页面的第一个 header,还是明确地在 YAML front matter 中指定页面的标题)。如果你想要显示地指定链接的文字,使用一个格式为 [link, text] 的数组。
你可以通过使用对象来将侧边栏划分成多个组:
// .vuepress/config.js
module.exports = {
themeConfig: {
sidebar: [
{
title: 'Group 1', // 必要的
path: '/foo/', // 可选的, 标题的跳转链接,应为绝对路径且必须存在
collapsable: false, // 可选的, 默认值是 true,
sidebarDepth: 1, // 可选的, 默认值是 1
children: [
'/'
]
},
{
title: 'Group 2',
children: [ /* ... */],
initialOpenGroupIndex: -1 // 可选的, 默认值是 0
}
]
}
}
侧边栏的每个子组默认是可折叠的,你可以设置 collapsable: false 来让一个组永远都是展开状态。
如果你想为不同的页面组来显示不同的侧边栏,首先,将你的页面文件组织成下述的目录结构:
.
├─ README.md
├─ contact.md
├─ about.md
├─ foo/
│ ├─ README.md
│ ├─ one.md
│ └─ two.md
└─ bar/
├─ README.md
├─ three.md
└─ four.md
接着,遵循以下的侧边栏配置:
// .vuepress/config.js
module.exports = {
themeConfig: {
sidebar: {
'/foo/': [
'', /* /foo/ */
'one', /* /foo/one.html */
'two' /* /foo/two.html */
],
'/bar/': [
'', /* /bar/ */
'three', /* /bar/three.html */
'four' /* /bar/four.html */
],
// fallback
'/': [
'', /* / */
'contact', /* /contact.html */
'about' /* /about.html */
]
}
}
}
如果你希望自动生成一个仅仅包含了当前页面标题(headers)链接的侧边栏,你可以通过 YAML front matter 来实现:
---
sidebar: auto
---
你也可以通过配置来在所有页面中启用它:
// .vuepress/config.js
module.exports = {
themeConfig: {
sidebar: 'auto'
}
}
VuePress 资源
如果你觉得样式过于单调,功能少,可以看一看 VuePress 的开源项目:Awesome Vuepress
其中包含了 VuePress 的各种资源、插件、主题等等。
部署
如果你已经把内容编辑好,就可以准备部署了,有三种方法供你参考:
- 你可以选择购买服务器,购买域名来部署这个静态网站,
- 购买了服务器和域名,把博客部署在 Gitee/GitHub/Coding 上,用云服务做跳转
- 既不买域名也不买服务器,直接把网站部署在 Gitee/GitHub/Coding 的 Pages 中,会生成一个独属于你的域名。
这里我们讲第三种,白嫖方案。
部署之前你需要先生成静态文件,在命令行中输入:
vuepress build docs
接着使用 git 命令,先暂存所有文件,再提交暂存命令,最后上传到 Gitee
git add .
git commit -m '部署'
git push https://gitee.com/<用户名>/<仓库名>
这样就是上传成功了,可以在 Gitee 仓库中查看。


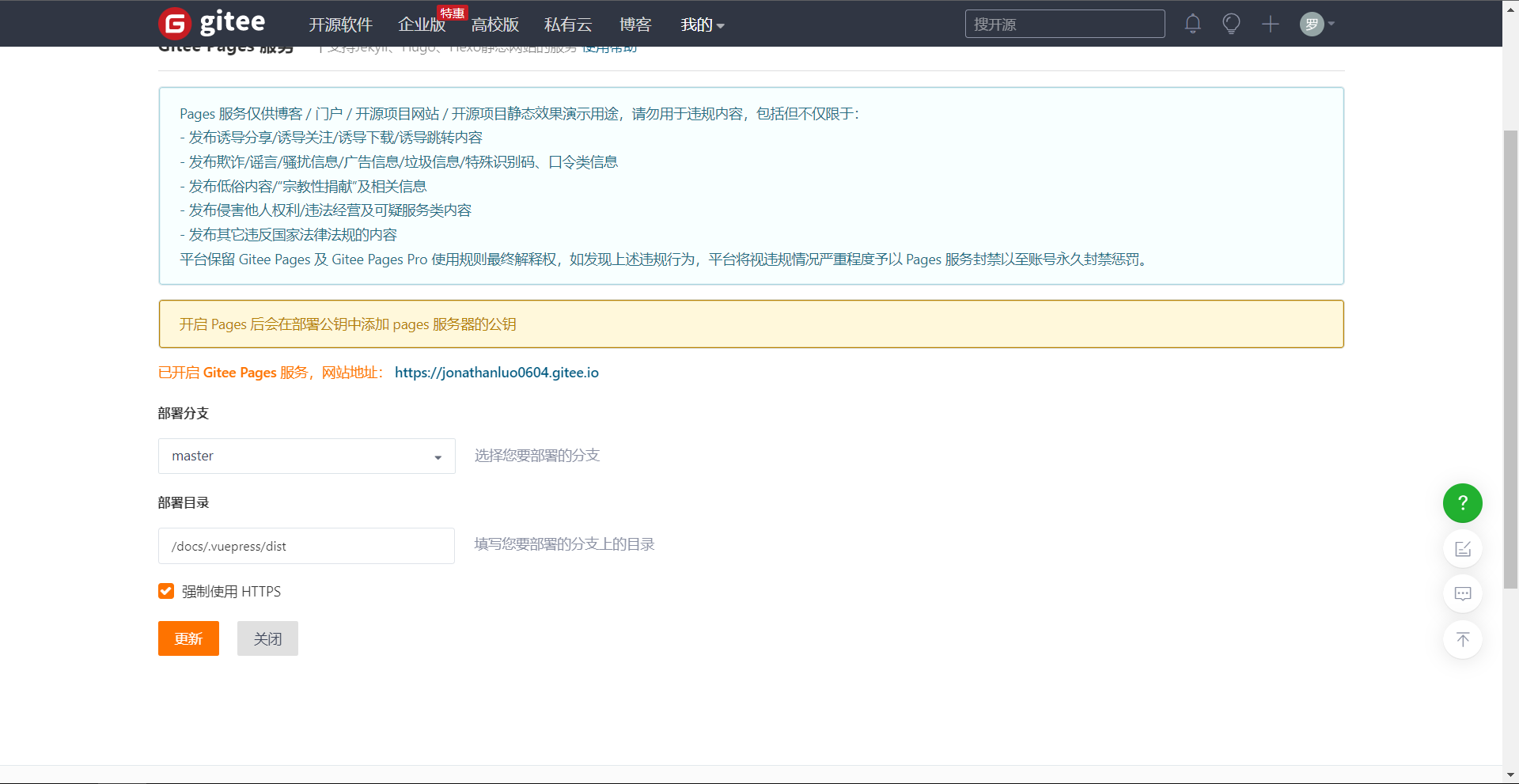
最后,我们在服务中选择 Gitee Pages,选择部署分支为 master,选择部署目录为 /docs/.vuepress/dist,点击更新

等待更新完成,会出现网站地址,我们点击进入,如果访问成功,则说明部署成功。