使用 Markdown 制作 PPT --- Slidev
Slidev 使用一种扩展的 Markdown 格式,在一个纯文本文件中存储和组织你的幻灯片。这让你专注于制作内容。而且由于内容和样式是分开的,这也使得在不同的主题之间切换变得更加容易。
它还拥有很多内置的集成功能,如实时编码、导出 PDF、演讲录制等。由于 Slidev 是由 web 驱动的,因此你可以使用它进行任何操作 —— 具有无限的可能性。
注意
Slidev 并不一定适合所有人! 之所以我喜欢用 Slidev 是因为经常开会,设计方案等等,而做 PPT 对我来说,太浪费时间了,因此,我选择了 Slidev,可以让我更重视内容,而非排版。
用 Markdown 做 PPT 的工具有很多,比如 Marp、reveal.js、reveal-md 等等。大家可以在 GitHub 上找适合自己的工具。
安装 Node.js
Slidev 是通过 npm 去安装部署的,所以我们需要提前安装好相关的环境。
即使你不知道什么是 Node.js 或者 npm,也是没关系的,你可以把它们简单的理解为运行 Slidev 的必备环境。
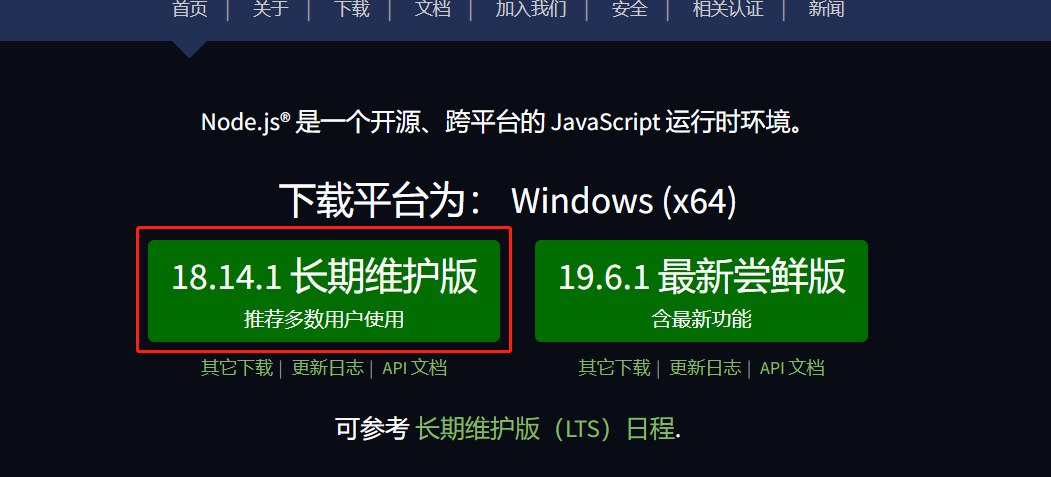
进入 Node.js 的官网,选择长期维护版下载。

安装过程比较简单,无脑点击下一步即可。
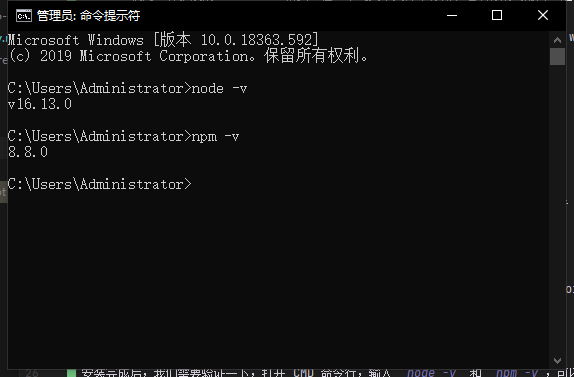
安装完成后,我们需要验证一下,打开 CMD 命令行,输入 node -v 和 npm -v,可以正常显示版本号,则说明安装成功。

安装 Slidev
Slidev 的运行环境已经配置好了,接下来,我们就需要安装 Slidev。
在命令行中使用输入以下 NPM 命令:
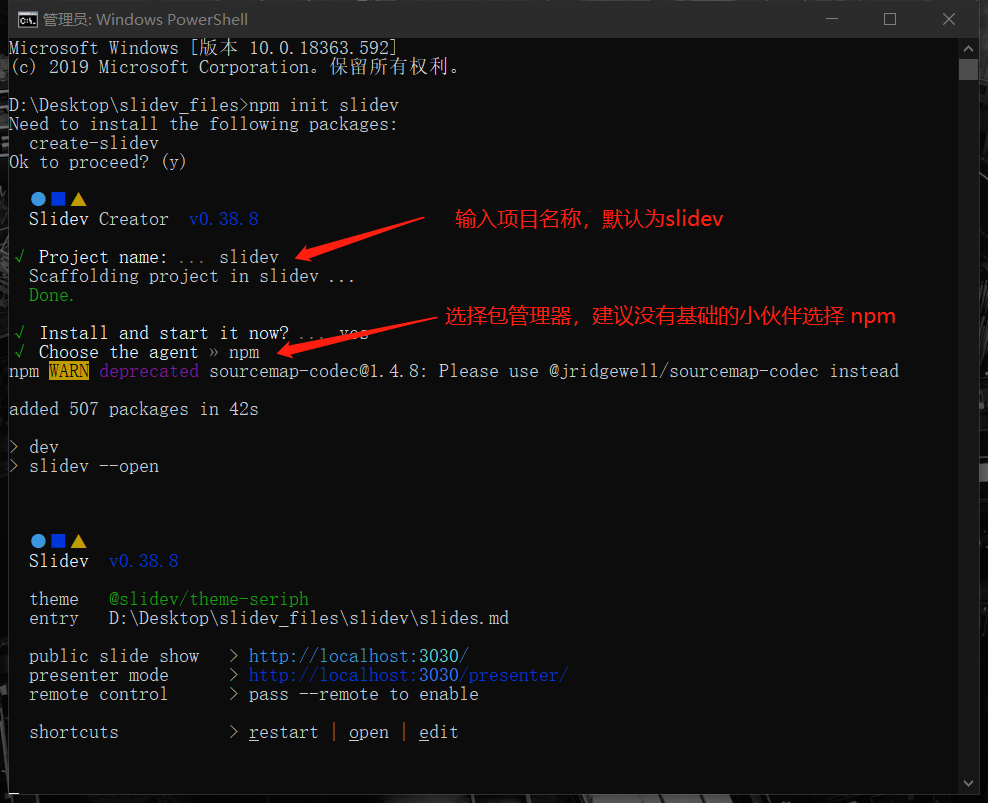
npm init slidev
然后命令行中会出现一系列需要你自己配置项目名称和选择代理包管理器

配置完成之后,项目会自动启动

在命令行中按住 ctrl+C,中止 Slidev 程序的运行,然后输入 code .,在 VSCode 中打开当前项目。
然后在 VSCode 中 按住 ctrl+Shift+`,打开终端(命令行)。
想要启动该项目,只需要在终端中输入
npm run dev

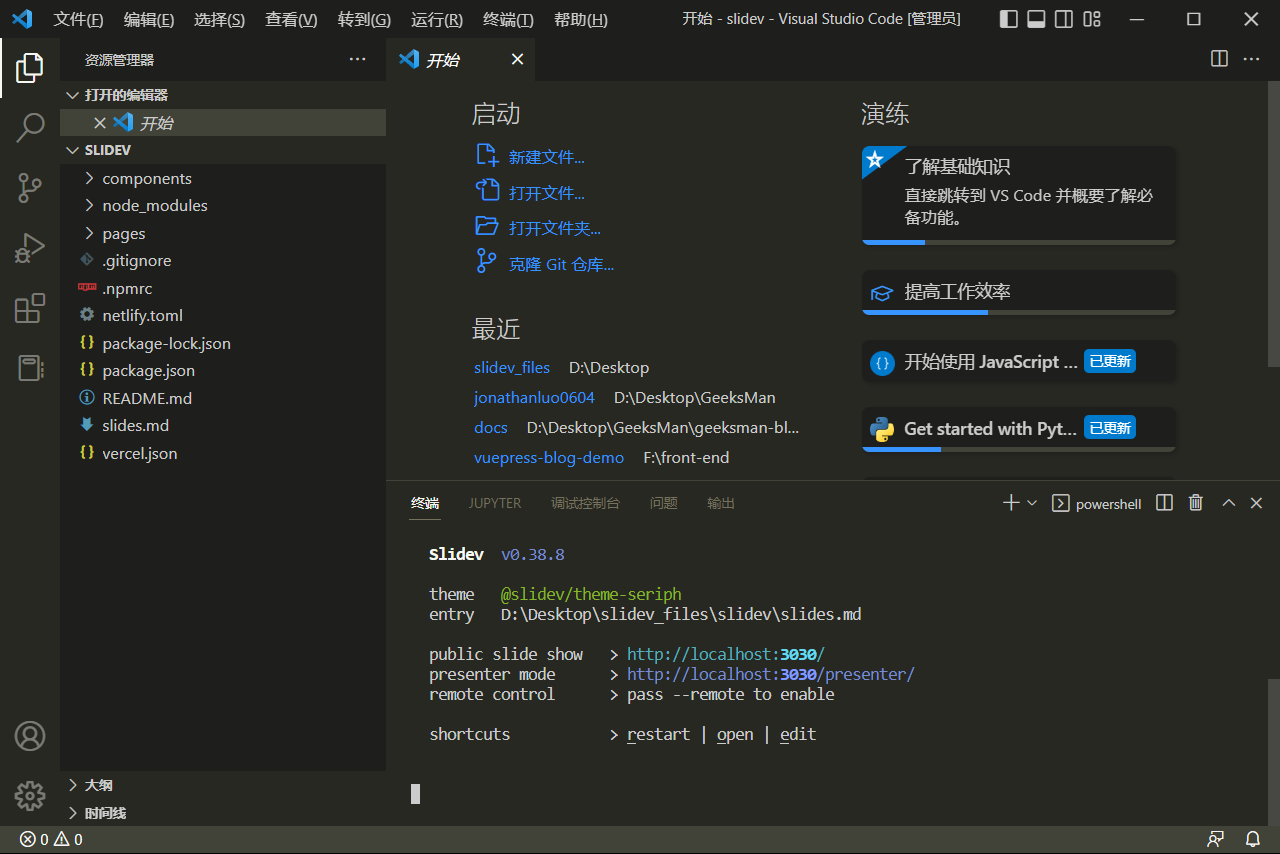
启动成功之后,我们可以看到其中出现了三个地址:
- public slide show: PPT演示地址
- presenter mode: 演讲者模式
- remote control: 远程控制,方便电脑查阅,需要添加远程指令。部署在公网则可通过公网IP浏览,部署在局域网,则可以在局域网内浏览。
Slidev 简单入门
如果你想要深入了解 Slidev 的话,可以前往 Slidev 的官网学习更多:https://cn.sli.dev/
如果你没有前端基础的话,项目目录中存在的文件不要乱碰,只修改 slides.md 文件即可。幻灯片通过一个 Markdown 文件编写而成 (默认会使用 ./slides.md)。
你可以像平时编写 markdown 一样使用 Markdown 的相关特性,同时还支持内联的 HTML 和 Vue 组件。也支持使用 Windi CSS 来编写样式。使用 --- 添加分隔符来分隔你的幻灯片。
# 封面
PPT 标题
---
# Page 1
页面 1 内容
---
# 页面 2 内容
页面 2 内容
1. 扉页及布局
你可以通过将分隔符转换为 扉页块 (front matter),为每张幻灯片指定布局 (layout) 和其他元数据。
每个扉页信息都以分隔符 --- 开始,以另一个分隔符 --- 结束。两个分隔符之间的文本是 YAML 格式的数据对象。具体示例如下:
---
layout: cover
---
# 封面
这是封面布局

---
layout: center
background: './images/background-1.png'
---
# Page 1
这是使用 center 布局,并插入背景

---
# Page 2
如果没有使用任何 layout, 则会使用默认布局。

还有很多其他类型的布局 layout,大家可以在官方文档中查阅
2. 代码
建立 Slidev 一个非常重要的原因就是为了让代码在幻灯片中拥有正确的高亮。比如:
```python
class Dog:
def __init__(self, name):
self.name = name
def sleep(self):
print('睡觉')
def eat(self, food):
print(f'吃{food}')
def speak(self):
print(f'这条狗的名字是: {self.name}')
```
如果我们想让特定行代码高亮,可以在语言类型后面加 {},里面写上行号
```python {5, 6}
class Dog:
def __init__(self, name):
self.name = name
def sleep(self):
print('睡觉')
def eat(self, food):
print(f'吃{food}')
def speak(self):
print(f'这条狗的名字是: {self.name}')
```
效果:

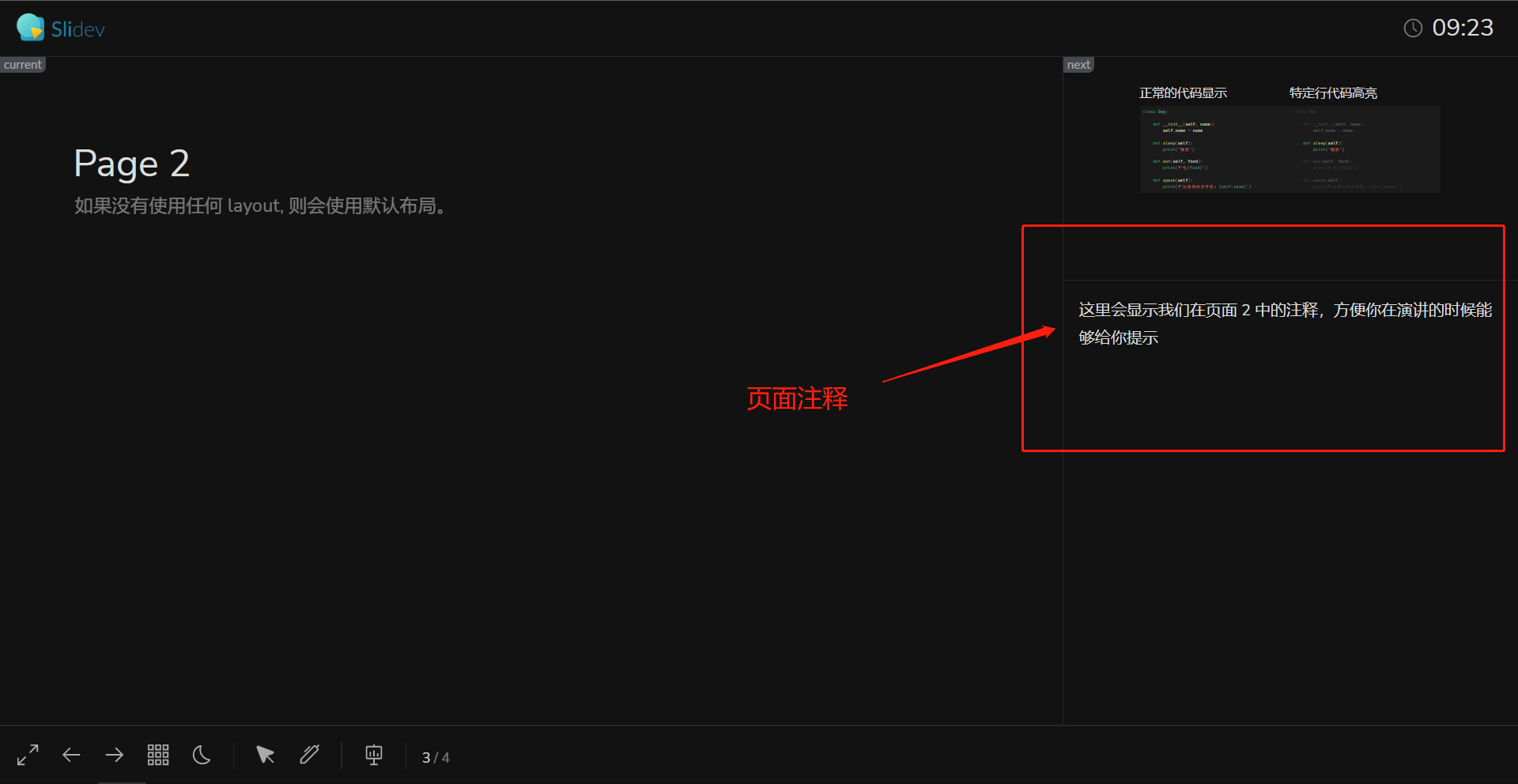
3. 备注
你也可以为每张幻灯片编写备注。它们将展示在 演讲者模式 中,供你在演示时参考。
每张幻灯片中的最后一个注释块将被视为备注。
比如我们在刚才的页面中加入一段注释
---
# Page 2
如果没有使用任何 layout, 则会使用默认布局。
<!--这里会显示我们在页面 2 中的注释,方便你在演讲的时候能够给你提示-->

4. 静态资源
和编写 Markdown 的方式一样,你可以使用本地或远程的 URL 的图片。
如果是远程资源,比如图床,则可以直接引入链接。

如果是本地资源,需要将资源放置到 public 文件夹 中并使用 / 开头的 URL 来引用它们。

如果你想自定义尺寸或样式的话,可以使用 <img> 标签
<img src="/pic.png" class="m-40 h-40 rounded shadow" />
注意
没有前端基础的小伙伴就不要轻易尝试了,建议可以学习一下前端
5. 更换主题
如果你觉得默认主题不够美观,在 Slidev 中更换主题非常简单。在 frontmatter 中添加 theme: 配置即可。
---
theme: seriph
---
在服务启动后,它会自动提示你是否安装该主题:
? The theme "@slidev/theme-seriph" was not found in your project, do you want to install it now? › (Y/n)
或者你也可以手动安装:
npm install @slidev/theme-seriph
你可以在 slidev 网站中找更多主题:https://cn.sli.dev/themes/gallery.html#community-themes
6. Slidev 的高级用法
在 Markdown 中支持的 Latex公式、图表等等,在 Slidev 中依然支持,因此,小伙伴们可以尝试一下。
如果你认为 Slidev 默认的主题与样式,不符合你的需求,你也可以自定义样式,前提是你需要有前端的基础。